WT: User eXperience | Studiehandleiding
Inmiddels weet je hoe je een relatief simpel programma kan schrijven met Processing/Java (SPB/SPAD). Je kan ook requirements lezen en definiëren voor software (FAT). In deze course ga je die skills inzetten om een website te (leren) maken. Maar het web werkt nogal anders dan Processing.
In Web Technology: User eXperience (WTUX) leer je hoe je een website kan maken voor een gebruiker. Dat betekent dat je leert nadenken over hoe de functionaliteit die geëist wordt omgetoverd wordt in een interactieve pagina die je met je browser kan openen. Om dit te doen ga je aan de slag met wireframes, HTML en CSS. Om het werk te archiveren en in te leveren werken we met Git.
Schema
Studiepunten en studiebelasting
De course WTUX heeft een omvang van 2,5 studiepunten. Dat zijn 70 studiebelastingsuren.
Samenhang
Deze course hangt nauw samen met de course WT: Implementation & Security (WTIS). Daarin wordt ‘de andere helft’ van websites behandeld. Niet de gebruikerskant, maar de server side. In WTIS wordt aandacht besteed aan netwerken, webappbeveiliging, PHP en een koppeling met een database.
Praktische informatie
De course WTUX duurt drie weken. In de eerste week gaan we aan de slag met wireframes en maken we de eerste stappen in HTML en CSS. In de tweede week leer je nog een heleboel extra bouwblokken voor HTML en CSS. Gaandeweg werk je verder aan beroepsproduct 1. In de laatste week is er tijd om aan het beroepsproduct te werken. Dit gaat dus heel snel.
In de course werken we veelvuldig met het boek ‘HTML5 en CSS3’ van Peter Doolaard of met de online materialen van Mozilla Developer Network.
Erg belangrijk is dat deze course voor elke les voorbereiding heeft. Dat betekent dat je ongeveer 1,5 uur bezig bent met het voorbereiden van iedere les. Dit gaat dan om dingen zoals:
- Het gebruiken van het boek of het lezen van online documentatie
- Voorbereidende video’s kijken
- Kleine oefeningen doen (soms zelfs een spelletje)
- Software klaar zetten
De lessen bestaan altijd uit de volgende onderdelen:
- Terugkoppeling op vragen uit de voorbereiding
- Een stuk uitleg
- Korte demonstraties
- Kleine oefeningen
- Toepassen in het beroepsproduct
Als het goed is ben je na twee weken klaargestoomd voor het grote werk: het eersteberoepsproduct, waarover hier onder meer.
Symboliek
Voor beide courses worden in de lesdocumenten de volgende symbolen gebruikt om verschillende type lesmomenten aan te duiden:
- 👩🏻🏫 klassikaal moment (directe instructie of zoiets)
- 👷🏼 bouwen in je eentje
- 👷🏼👷🏿♂️ bouwen als duo
- 👩🏻💻 online materiaal tot je nemen
- 📖 lezen (uit boek of online)
- 🎬 video kijken
- 👩🎓 extra
Beroepsproduct: Statische website
Het beroepsproduct is een (statische) website die bestaat uit HTML/CSS, zonder een andere programmeertaal of database. Alle teksten die hierin staan, zijn dus ook altijd hetzelfde. Anders dan bijvoorbeeld nu.nl, waar elke dag nieuwe berichten bovenaanstaan. De hele opdracht staat hier en is voor iedereen hetzelfde. Echter zal iedereen een andere uitwerking hebben met een andere invulling van kleuren etc.
Het beroepsproduct levert een individueel cijfer op.
Toetsing
De course WebTech: User eXperience kent één deeltentamen: het beroepsproduct. Het beroepsproduct moet met een 5,5 of hoger beoordeeld worden en telt dus voor 100 % mee als tentamencijfer.
Welke competenties je nodig hebt voor elke toets en de specifieke beoordelingscriteria vind je terug op iSAS.
Inlevering en archivering
Het beroepsproduct dient volgens het toetsschema te worden ingeleverd. Het inleveren gebeurt digitaal via iSAS. Raadpleeg Intro-ICT of een docent op tijd als je hier niet uit dreigt te komen.
P.S.: Een kapotte laptop of verloren bestanden zijn geen excuus voor uitstel. Maak regelmatig backups van je data en bewaar ook eerdere versies. Alle kleine oefeningen die je maakt kun je misschien later gebruiken.
Materialen
- Reader WTUX
- Boek: HTML5 en CSS3 van Peter Doolaard (5e editie). ISBN: 9789463560818.
- Software: Visual Studio Code van Microsoft
- Referentiewebsite: MDN Web Docs
Beroepsproduct WTUX: Statische website
1. Inleiding
Tijdens de WT-courses maak je twee beroepsproducten:
- BP_WTUX: Voor WT: User eXperience (WTUX) bouw je een statische website met pure HTML en CSS op basis van wireframes.
- BP_WTIS: Voor WT: Implementation & Security (WTIS) bouw je een dynamische website met PHP en een SQL Server database op basis van de statische website.
Dit document beschrijft BP_WTUX.
Individuele beoordeling
Je maakt deze beroepsproducten individueel. Het idee is hier dat je samen kan werken om te oefenen tijdens de lessen, maar zelfstandig het product moet kunnen ontwikkelen. Je zal onder meer de volgende activiteiten moeten ondernemen:
- Ontwerpen van de pagina’s en ‘speciale elementen’.
- Wireframes hiervan opstellen, laten testen en bijwerken.
- Ontwerpen documenteren.
- Ontwerpen uitwerken in HTML en CSS-broncode.
Je werkt van begin af aan in dezelfde verzameling bestanden.
De uiteindelijke website is uiteraard wel een geheel, dus over gedeelde zaken als kleurkeuze, lay-out, gekozen doelgroep kom je tot overeenstemming.
Ook minder zichtbare zaken zoals naamgeving van bestanden, classes, form-elementen etc. maak je onderling consistent voordat je het beroepsproduct oplevert.
2. Casus
Pizzeria Sole Machina 🍕
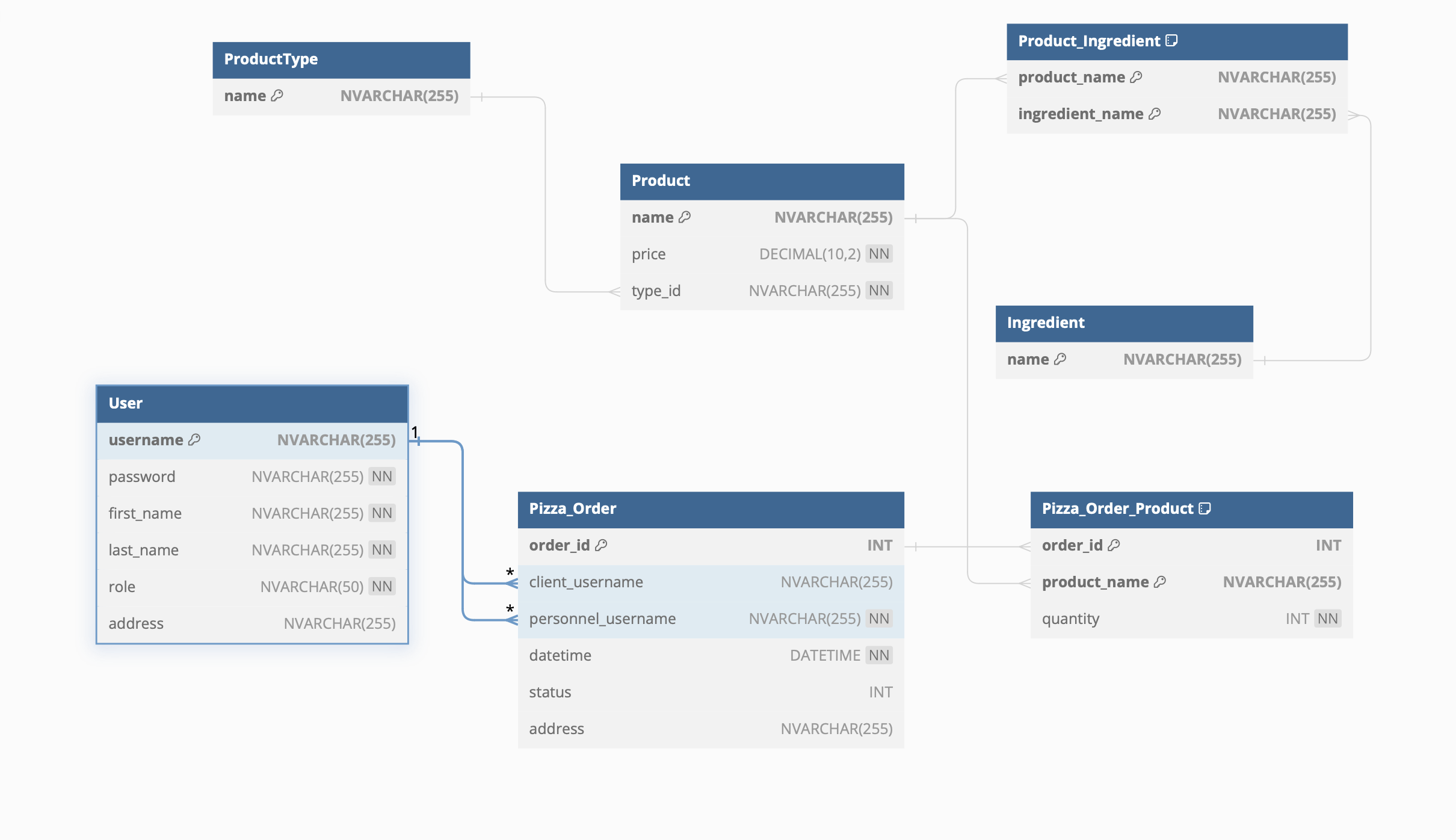
De Pizzeria Sole Machina heeft een applicatie nodig waar klanten bestellingen kunnen doen en waarin de keuken een overzicht krijgt van de bestellingen. In Figuur 2 kun je het data model vinden van Sole Machina.

Figuur 1: Pizzeria door Ellen He
Een klant doet een bestelling waarin meerdere items te plaatsen zijn zoals: Cola, Pizza, Focaccia. Elke bestelling betaat dus uit Order_Items. Items hebben een type (drinken, eten, etc.) en kunnen ingrediënten hebben. Zoals een pizza Caprese de ingrediënten basilicum, tomaat en mozzarela heeft.
Een bestelling wordt altijd gekoppeld aan een klantgebruiker en aan een personeelsgebruiker zodat duidelijk is voor wie de bestelling is en wie verantwoordelijk is om deze bestelling voldaan te krijgen. Een gebruiker heeft geen adres, maar een bestelling wel omdat een gebruiker niet altijd op hetzelfde adres een bestelling hoeft te doen.
Een gebruiker heeft een rol om te bepalen of dit een personeelslid of een klant is.
 Figuur 2: Data model Sole Machina
Figuur 2: Data model Sole Machina
Voor klanten:
- KL-01: Als klant wil ik het menu kunnen bekijken en items aan mijn bestelling kunnen toevoegen zodat ik mijn maaltijd kan aanpassen.
- KL-02: Als klant wil ik een bestelling kunnen plaatsen met meerdere items en de hoeveelheid van elk item kunnen specificeren zodat ik voor mezelf en anderen kan bestellen.
- KL-03: Als klant wil ik bij het plaatsen van een bestelling een afleveradres kunnen opgeven zodat mijn bestelling op de juiste locatie kan worden afgeleverd.
- KL-04: Als klant wil ik kunnen registreren, zodat ik de volgende keer geen afleveradres hoef op te geven en sneller kan bestellen.
- KL-05: Als klant wil ik mijn bestellingen kunnen inzien, zodat ik kan zien wat de status ervan is (bijvoorbeeld: onderweg, in de oven, etc.).
Voor personeelsleden:
- PE-01: Als personeelslid wil ik kunnen inloggen op mijn account zodat ik bestellingen geplaatst door klanten kan beheren.
- PE-02: Als personeelslid wil ik alle actieve bestellingen kunnen bekijken zodat ik ze efficiënt kan voorbereiden en vervullen.
- PE-03: Als personeelslid wil ik de bestellingen kunnen wijzigen, zodat gebruiker en mederwerker de status van de bestelling kunnen bijhouden.
Pagina’s
Om een beetje houvast te geven kun je de indeling maken op basis van de onderstaande pagina indeling. Let wel dat dit puur fictioneel is. Je kunt zelfs misschien 2 pagina’s hebben voor 1 user story als dat beter past in jou applicatie.
| Pagina | Beschrijving | User Stories |
|---|---|---|
| Menu | Een pagina waar alle bestelbare items weergegeven worden | KL-01 |
| Winkelmandje | Een pagina waar je alles wat er in je bestelling zit kunt bevestigen | KL-02, KL-03 |
| Profiel | Op deze pagina kun je alle bestellingen die je hebt gemaakt inzien | KL-04 |
| Registratie/Login | Hier kun je een account maken en/of inloggen | KL-05, PE-01 |
| Bestellingoverzicht Personeel | Overzicht van alle bestelligen en mogelijkheid om status aan te passen (alleen voor personeel) | PE-02, PE-03 |
| Detailoverzicht Bestelling | Details van een bestelling inzien voor bijvoorbeeld een bezorger | PE-02 |
| Privacyverklaring | Een officiële verklaring van hoe de gegevens gebruikt moet worden overeenkomstig GDPR / AVG. | Juridisch verplicht |
3. Opdracht
Als beroepsproduct ontwerp en bouw je een statische website. Statisch betekent dat de pagina’s van de website er altijd hetzelfde uitzien. Gegevensinvoer van de gebruikers sla je nog niet op en acties kun je niet afhandelen, maar de navigatie van de website werkt al wel. De UX van dit ‘klikbare prototype’ is al wel helemaal af, incl. een ingelogde en niet-ingelogde variant en vormgeving van gegevensvalidatie en eventuele andere meldingen.
-
Als eerste bedenk je een doelgroep waar de applicatie zich op richt.
- Het ontwerp (lay-out, typografie, kleurstelling, achtergronden) richt zich op je doelgroep.
-
Aan de hand van deze opdrachtspecificatie ontwerp je op papier wireframes, die als input gaan dienen voor de website.
-
De wireframes zijn low- of mid-fidelity, zonder kleuren of definitieve lay-outdetails, maar de gehele structuur en flow van de website is al duidelijk en de positie van specifieke onderdelen en velden is duidelijk.
-
De gemaakte wireframes demonstreer, bespreek en test je zelf en met andere studenten en je maakt aanpassingen in een tweede versie van het lo- en mid-fi-ontwerp, of noteert benodigde aanpassingen in een toelichting om usability te verbeteren zonder al tijd te verliezen aan realisatie van/aanpassen in HTML en CSS.
-
Daarna bouw je op basis van je ontwerp de website op basis van HTML en CSS, met minimaal zes uitgewerkte pagina’s en werkende navigatie, met de technieken, standaarden en richtlijnen zoals in de lessen behandeld.
-
Ter verantwoording documenteer je je website in een opleverdocument dat geschikt is voor zowel de (niet-technische) opdrachtgever als (technische) mede-ontwikkelaars bij toekomstige uitbreiding of onderhoud.
In het document:
- Geef je een introductie op de opdracht
- Neem je gemaakte wireframes op met een toelichting met namen van pagina’s en schermelementen die je ontwerp duidelijk maken en ook koppelen aan je uitgewerkte HTML/CSS.
- Koppel de user stories die je hebt duidelijk aan de wireframes.
- Ook voeg je enkele screenshots van je uiteindelijke uitwerking in.
- Als deze heel erg verschillen van de wireframes, moet daar een uitleg bij zitten.
-
De hele website met alle bijbehorende bestanden, inclusief documentatie lever je als ZIP-bestand in.
4. Herkansing
Mocht je WTUX in het voorgaande jaar gehaald hebben en WTIS niet dan kan het zijn dat je een frontend hebt gebouwd voor een andere casus.
In dit geval maak je de opdracht precies zoals hierboven in de user stories omschreven staat. Maar doe je dat met kale HTML en PHP om deze HTML te genereren.
Je mag hier uiteraard nog CSS voor schrijven, maar dat beïnvloedt het cijfer niet.
In github classroom kun je de opdracht accepteren: https://classroom.github.com/a/i2FS8hI7
5. Vereisten en criteria
Voor een voldoende moet je aan de volgende vereisten voldoen:
- Alle user stories zijn gerealiseerd.
- Een overzicht van welke pagina’s welke user stories implementeren.
- Besef dat sommige user stories over meerdere pagina’s beschikbaar zullen zijn.
- De HTML-broncode moet op de Markup Validation Service van W3C valideren (geen errors opleveren).
- Je mag geen JavaScript en (CSS of JavaScript) frameworks gebruiken.
- Alle afbeeldingen moeten binnen de website opgeslagen staan.
- De website moet zonder internetverbinding volledig werken.
- Je moet alle broncode kunnen vinden en uitleggen.
Voor de beoordeling gelden verder de volgende criteria:
- Duidelijke doelgroep en passend design (lay-out, kleuren, achtergronden, typografie).
- Correcte content (afbeeldingen, teksten, kopjes).
- Verzorgde uitstraling, oog voor detail.
- Correcte, duidelijke bestandsnamen en de bestanden goed georganiseerd.
- Juist gebruik van HTML-elementen.
- Geen overbodige broncode, en de broncode is goed gestructureerd (vooral ook in stylesheets).
- Basisstijlen in één stylesheet, geen inline CSS.
- Werkende, goed vormgegeven formulieren.
6. Beoordelingsmodel
Voor het beoordelingsmodel, zie iSAS.
Reader WTUX
1. Projectstructuur en ontwikkelomgeving
Een project maak je simpelweg door een map te maken met iets wat lijkt op de volgende structuur:
mijn-project/
├── css/
├── images/
└── index.html
2 directories, 1 file
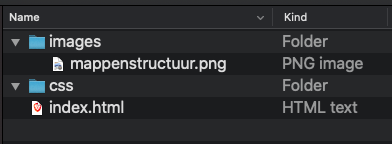
Of zoals in het volgende plaatje:

Figuur 5: Voorbeeld mappenstructuur.
Het index.html-document mag je overnemen van p. 46 uit het boek.
Het is van belang dat je homepage altijd exact index.html heet.
Zet de HTML-bestanden direct in mijn-project/, en niet in een submap.
Dat maakt verwijzen naar de andere bestanden vanuit de HTML-bestanden uiteindelijk veel makkelijker.
Het maakt uit of je grote of kleine letters gebruikt.
Gangbaar is om vooral kleine letters te gebruiken.
Dit zorgt ervoor dat de bestanden altijd goed herkend worden door de browser, ongeacht Windows, macOS of een ander besturingssysteem.
Index.html is onder Linux bijvoorbeeld een ander bestandspad dan index.html.
Het is lastig om te bepalen hoe CSS-bestanden (ieder bestand staat voor één stylesheet) gescheiden/opgedeeld moeten worden. Eén voordeel van samenvoegen in één stylesheet is dat de betekenis niet meer afhangt van in welke volgorde je de losse stukken CSS-broncode inlaadt in je pagina. De volgorde binnen één stylesheet (volgens de regels van cascading) ligt immers vast, maar als je losse stylesheets aanbiedt zou een ontwikkelaar ze in een onverwachte volgorde kunnen inladen. Een nadeel van samenvoegen van alle style rules in één stylesheet is dat het onoverzichtelijk kan worden.
❗️ Tip: Werken aan software in pakketten als OneDrive en Dropbox is niet handig met het schrijven van broncode. In deze course maken we gebruik van Git via GitHub for Desktop. Zie ook het hoofdstuk over git. Voor integratie met VS Code heb je Git nodig.
1.1. URL’s en paden
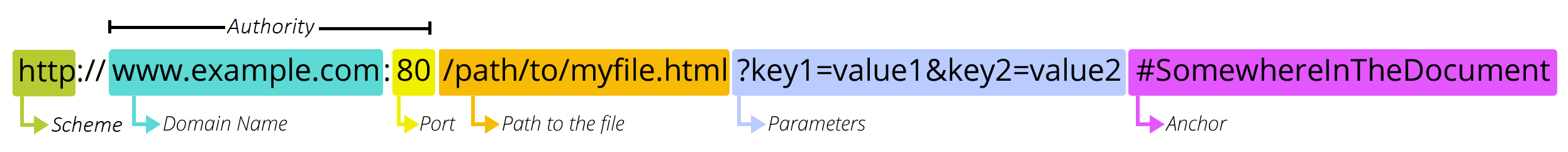
De mappenstructuur van je project komt ook terug in de URL van je website. URL is de technische naam voor ‘webadres’. Je ziet de huidige URL als je de tekst in adresbalk in je browser selecteert (met Ctrl-L). Bestudeer voor je verder leest de uitleg over URL’s op MDN zeer grondig.

Figuur 6: URL.
Het oranje gedeelte in figuur 6 staat voor het pad. Dit pad lijkt bewust erg veel op bestandspaden binnen een bestandssysteem, zoals je die in de Windows-verkenner terugziet. Paden zijn erg belangrijk in de IT. Het is noodzakelijk om de ins en outs van paden uit je hoofd te leren.
Een ‘startmap’ (root directory) is een map waar alles onder valt.
In het kader van je websiteproject, is dat dus de map waar uiteindelijk alle onderliggende mappen en bestanden voor je website in zitten.
En dan gaat het om de éérste map waarvoor deze eigenschap geldt, niet hoger liggende mappen waarvoor deze eigenschap in theorie ook geldt.
Bijvoorbeeld C:\Users\Piet\Mijnwebsite is de startmap (met daarin index.html, css\, etc.), maar C:\Users\Piet niet.
Relatieve paden beginnen, in tegenstelling tot absolute paden niet met / (webservers, macOS, Linux) of bijvoorbeeld een stationsnaam zoals C:\ (Windows).
Een relatief pad geeft alleen aan naar welke mappen je moet gaan vanuit een gegeven huidige map.
Als een proces op je computer bijvoorbeeld al C:\ als huidige map heeft, dan is Users\Jouwnaam een relatief pad, dat overeenkomt met het absolute pad C:\Users\Jouwnaam.
Users en Jouwnaam en zijn in dit voorbeeld padcomponenten.
Padcomponent is een abstract begrip dat ongeveer overeenkomt met een map- of bestandsnaam.
Er zijn twee bijzondere padcomponenten die ook binnen URL’s werken:
.: de ‘dummy’ padcomponent. Verwijst naar het huidige pad ten opzichte van het pad tot dan toe (van links naar rechts). Dit is niet nuttig voor websites, maar zie je weleens...: verwijst naar het bovenliggende pad ten opzichte van het pad tot dan toe.
Een genormaliseerd pad is een absoluut pad zonder bijzondere padcomponenten.
1.1.1. Voorbeelden absolute paden met bijzondere padcomponenten
Nu volgen een aantal voorbeelden.
| Met bijzondere padcomponenten | Genormaliseerd |
|---|---|
C:\Users\Jouwnaam\.. | C:\Users |
C:\Users\Jouwnaam\. | C:\Users\Jouwnaam |
C:\Users\Jouwnaam\..\Jouwnaam\ | C:\Users\Jouwnaam |
C:\Users\Jouwnaam\..\.\Jouwnaam\.\ | C:\Users\Jouwnaam |
C:\Users\Jouwnaam\..\..\ | C:\ |
C:\Users\.\Jouwnaam\.\..\.\..\.\ | C:\ |
Tabel 1: Voorbeelden absolute paden met bijzondere padcomponenten.
1.1.2. Voorbeelden relatieve paden met bijzondere padcomponenten
Stel, het huidige pad is: C:\Users\.
Dan geldt het volgende:
| Met bijzondere padcomponenten | Genormaliseerd |
|---|---|
Jouwnaam\Users\. | C:\Users\Jouwnaam |
Jouwnaam\.. | C:\ |
Jouwnaam\..\Jouwnaam\Users\. | C:\Users\Jouwnaam |
Tabel 2: Voorbeelden relatieve paden met bijzondere padcomponenten.
Zoals je ziet beginnen relatieve paden gelijk met een padcomponent. Het ligt er dus maar net aan wat het huidige pad is, hoe dit pad genormaliseerd moet worden.
Je kan de bijzondere padcomponenten ook gebruiken aan het begin van een relatief pad. Daarmee blijft het wel gewoon relatief.
| Met bijzondere padcomponenten | Genormaliseerd |
|---|---|
.\Jouwnaam\Users\. | C:\Users\Jouwnaam |
.\Jouwnaam\.. | C:\ |
..\ | C:\ |
.\Jouwnaam\..\Jouwnaam\Users\. | C:\Users\Jouwnaam |
Tabel 3: Voorbeelden relatieve paden met bijzondere padcomponenten, ook aan het begin.
⚠️ Met .. (desnoods herhaald) kan je buiten het huidige pad treden (omhoog).
Dat heeft tot gevolg dat willekeurige bestanden buiten het huidige pad benaderd kunnen worden.
Besef dat dit grote gevolgen voor de informatiebeveiliging kan hebben!
Om onbevoegde toegang tot bestanden te voorkomen moet het desbetreffende proces, zoals de webserver die jouw website aanbiedt, ingeperkt worden.
Hierover leer je later meer.
Naast een absolute URL zoals in figuur 6, is een relatief pad op zichzelf al een geldige URL (een relatieve URL dus).
Het is aan te raden om zo veel mogelijk met relatieve URL’s te werken als je een website ontwikkelt. Met relatieve URL’s werken verzekert dat je website niet gebonden is aan een vaste startmap. Oftewel, als de startmap later verandert, hoef je daar vervolgens niet alle URL’s die voorkomen in je website op aan te passen. Verder is het gewoon beknopter.
⚠️ URL’s hebben altijd een slash (/) als scheidingsteken tussen padcomponenten.
Dus niet een backslash (\), zoals onder Windows en zoals in de voorgaande voorbeelden van paden.
Als het goed is komen in URL’s binnen (onder andere) je HTML- en CSS-bestanden dus géén backslashes voor.
2. Digitale toegankelijkheid
2.1. Waarom digitale toegankelijkheid?
Veel wordt online gedaan, of het nu bankieren is of het kopen van een nieuw kledingstuk. In Nederland heeft een kwart van de mensen een fysieke of mentale beperking die beperkend zijn in het gebruik van internet. Dit zijn niet alleen blinden of slechtzienden mensen, maar ook mensen die doof, slechthorend, kleurenblind of dyslectisch zijn of één of meerdere ledematen niet kunnen gebruiken Bron.
Wij als (web)ontwikkelaars hebben veel invloed op het dagelijkse leven van mensen. Door rekening te houden met toegankelijkheid op websites, kunnen meer mensen goed gebruik maken van het internet. Voor overheidsinstanties is het zelfs een verplichting om toegankelijkheid te zijn Bron.
Daarnaast levert het structuren van onze code ons ook veel op. Het maakt de code leesbaarder en overzichtelijker. Ook is het beter voor de vindbaarheid op Google.
2.2. HTML Basis
Een goede basis van toegankelijkheid is het structuren van HTML. Door gebruik te maken van de juiste html tags kan de browser of een schermlezer makkelijk de structuur van je website herkennen.
2.2.1. Page Layout
Een goed startpunt van iedere webpagina is een logische indeling. Hiervoor kunnen we de structuurelementen van HTML gebruiken. Deze layout is in principe op iedere pagina hetzelfde.
Voorbeeld van een page layout:
<body>
<header>
<!-- Hier komt bijvoorbeeld je logo-->
<nav>
<!--Hier komt je hoofdnavigatie-->
</nav>
</header>
<main>
<!--De content van de pagina-->
</main>
<footer>
<!--Hier komt de tekst onderaan de pagina te staan-->
</footer>
</body>
2.2.2. Content
Gebruik voor content de juiste elementen. Voor blokken tekst gebruik je altijd een p tag. Kopteksten gaan van groot naar klein, h1 > h2 > h3 etc. h1 tag gebruik je meestal voor de titel van de pagina of artikel. h2 tag is dan een subkop daarvan, gevolgd door h3 t/m h6. Gebruik CSS om de styling van kopjes aan te passen.
Voor lijsten gebruik je de ol tag voor geordende lijsten (als de volgorde uitmaakt) of ongeordende lijsten met de ul tag.
Voorbeeld van content op een pagina:
<main>
<h1>Titel van de pagina</h1>
<p>Intro van de pagina...</p>
<p>Nog een paragraaf</p>
<h2>Subkop</h2>
<h3>Subkop binnen een subskop</h3>
<ol>
<li>Stap 1: Boodschappenkar pakken</li>
<li>Stap 2: Boodschappen pakken</li>
<li>Stap 3: Afrekenen</li>
</ol>
<ul>
<li>Appels</li>
<li>Peren</li>
<li>Bananen</li>
</ul>
</main>
Naast deze tags heb je ook tags zoals strong en em. Deze tags hebben elk zijn eigen betekenis. Gebruik deze tags niet om teksten dikker te maken. In dat geval kun je beter een span gebruiken met een class en deze stylen in CSS.
Vermijd ook het gebruik van de br tag. Voor extra witruimte is het beter om CSS te gebruiken.
2.2.3. Afbeeldingen
Vrijwel iedere website heeft afbeeldingen. Dit kunnen achtergrondafbeeldingen, hero-images, icons, foto’s en nog meer zijn. Deze afbeeldingen zijn niet voor iedereen te zien. Daarom gebruiken we alt texts. Dit is een alternatieve text voor als de afbeelding niet getoond kan worden. Het is de bedoeling dat de afbeelding zo duidelijk en beknopt mogelijk de afbeelding omschrijft. Gebruik niet woorden zoals “afbeelding” of “foto” in de omschrijving. Het is al duidelijk dat het om een foto gaat.

Een goede alt text omschrijft de foto in context met de bijbehorende tekst. Zonder context: “Een gans op het gras”. Een artikel over het broedseizoen van ganzen: “Een gans die mensen weghoudt van haar ganzenkuiken”.
Als je een afbeelding hebt ter illustratie van de tekst of website dan mag je de alt tekst leeg houden. Met een lege alt tekst geef je aan dat deze afbeelding ter decoratie is.
Voorbeeld van een afbeelding met alt tekst:
<figure>
<img
src="afbeelding-bestaat-niet.png"
alt="Voorbeeld van een alt tekst als de afbeelding niet bestaat"
/>
<figcaption>
Een schermlezer zal de alt text voorlezen van deze afbeelding. Ook als de
afbeelding niet bestaat zal deze worden getoond.
</figcaption>
</figure>
2.3. Formulieren
Bij formulieren zul je gebruik gaan maken van invoervelden. Het is hierbij belangrijk om aan te geven wat er in het invoerveld ingevuld moet worden. Gebruik hiervoor de label tag en niet de placeholder attribuut. Een label blijft altijd zichtbaar, ook al vul je iets in het veld. Daarnaast lezen schermlezers placeholder teksten niet.
Doe dit dus niet:
Gebruik de for atribuut op een label om deze aan een input te koppelen via de id. In het onderstaande voorbeeld is er ook een name met dezelfde waarde “naam”. Dit is geen verplichting, de name atribuut mag een andere waarde hebben.
<label for="naam">Naam:</label> <input type="text" id="naam" name="naam" />
Gebruik voor formulieren altijd een button of een input met type="submit".
<button type="submit">Versturen</button>
<input type="submit" value="Versturen" />
Gebruik binnen formulier ook geen br tags. Het is beter om onderdelen te scheiden doormiddel van een div of section. Gebruik CSS voor styling.
<form action="/" method="POST">
<div>
<label for="naam">Naam:</label>
<input type="text" id="naam" name="naam" />
</div>
<div>
<label for="profiel">Kies je profiel:</label>
<select id="profiel" name="profiel">
<option>Embedded Software Development</option>
<option>Business IT & Management</option>
<option>Infrastructure & Security Management</option>
<option>Software Engineering</option>
</select>
</div>
<input type="submit" value="Versturen" />
</form>
2.4. Verder lezen
Er valt nog veel meer te leren over digitale toegankelijkheid. Goede HTML is een eerste stap. Gebruik daarom ook altijd de W3 Validator om je HTML te valideren!
https://developer.mozilla.org/en-US/docs/Learn/Accessibility/HTML
https://accessibility.huit.harvard.edu/describe-content-images
1. Wireframing
Bekijk en lees de volgende artikelen en filmpjes.
Artikel:
Video’s ter illustratie:
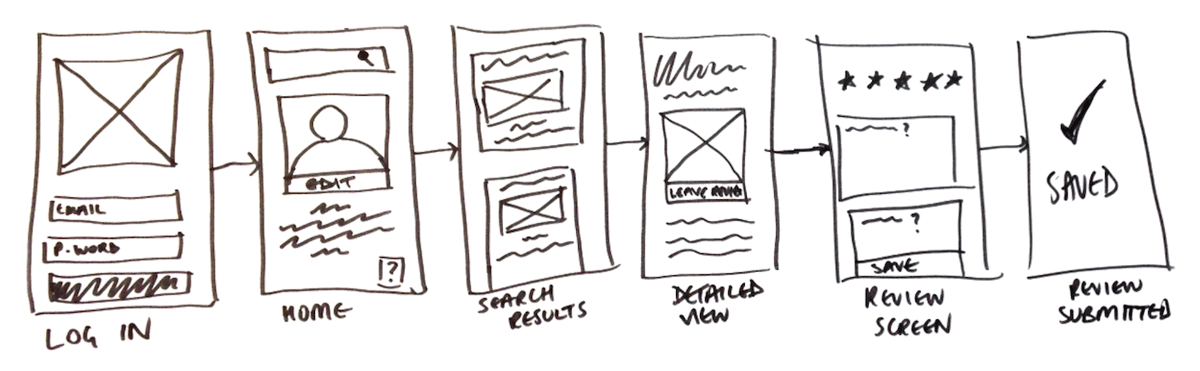
Een low-fidelity ofwel een lo-fi wireframe laat de structuur en flow van je website zien.

Figuur 1: Lo-fi-ontwerp.
Voorbeeld van Lo-fi-wireframe (bron: Careerfoundry.com).
1.1. Tips
- Gebruik nog weinig tot geen teksten.
- Geef wel je schermen of schermcomponenten vast een duidelijke naam.
- Maak niet de fout direct al mid-fi wireframes te tekenen.
1.1.1. ❗️ Waarschuwing: Maak niet direct mid-fi!
Je lo-fi-wireframe toont dus user flow: hoe de gebruiker door de schermen gaat. Ieder gebruiksscenario krijgt één of meer flows, dus een rij plaatjes met pijlen ertussen, zoals het voorbeeld. Voor geslaagd versus mislukt aanmelden kun je een flow ook laten vertakken. Doel is hierbij al deze schermen/plaatjes ruw te tekenen. Zorg dat je niet maar één of slechts een paar schermen af krijgt omdat je heel veel detail wilt tekenen, of perfectionistisch bent. Dat kost te veel tijd!
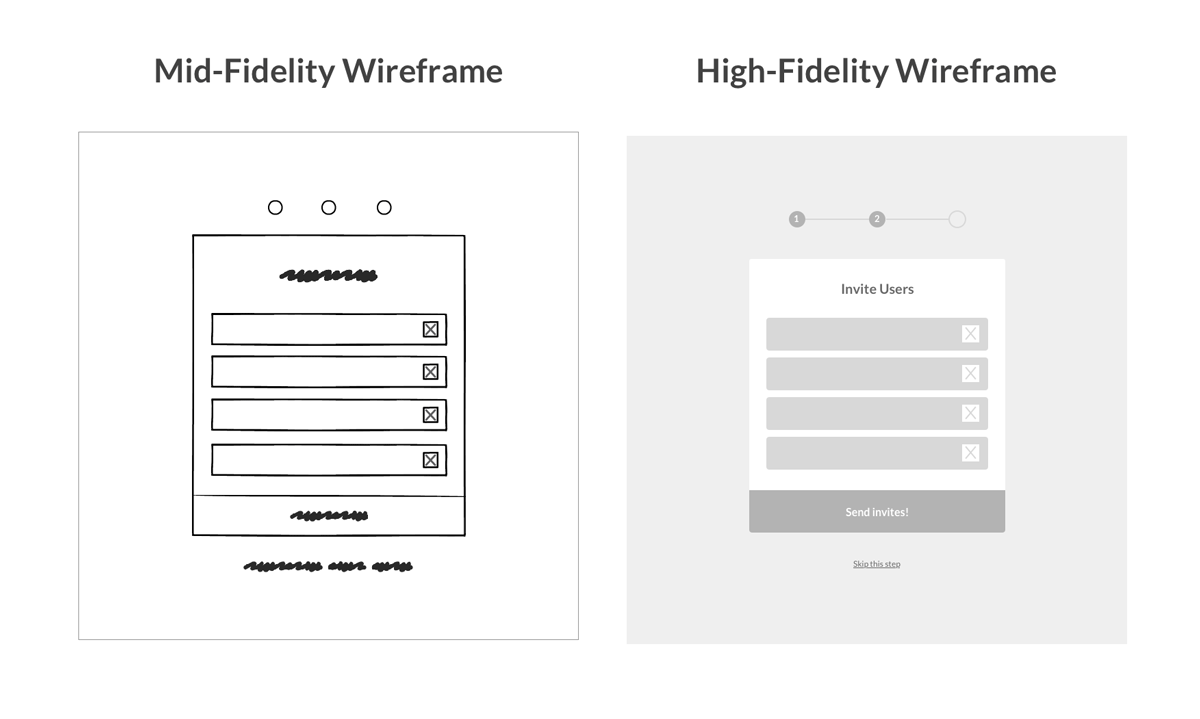
1.2. 👩🏻💻 Extra: Meer over lo-fi vs. mid-fi vs. hi-fi
In de mid-fi ga je pas van ‘zwart-wit’ naar ‘grijs’ en werkt teksten en plaatjes concreter uit, zoals op knoppen (bijvoorbeeld een call to action), en kopjes. In deze les blijven dit krabbels of lorem ipsum.
Uitwerken met een digitale tool is helemaal niet nodig/gewenst. Een pixel perfect design met de concrete fonts en exacte plaatjes die (alleen) in een hi-fi-wireframe horen ga je helemaal nooit ontwerpen. Dat gebeurt typisch door CMD-collega’s, maar doen wij binnen dit vak direct in HTML (in latere lessen). Direct hi-fi maken zorgt dat klanten ook over pixels en kleuren gaan ‘zeuren’ en je niet meer op het grotere, in het begin veel belangrijkere plaatje kunt focussen.

Figuur 2: KISS! Later pas van lo naar mid fidelity.
Keep it simple! Maak later pas de mid-fi (Bron: Careerfoundry.com)
4. Web browsers
Web browsers draaien op het apparaat van je bezoekers. Jij hebt daar als ontwikkelaar van een website maar beperkt invloed op. Betekent dit dat de browser geen onderdeel is van je website? Wel degelijk! Om de gewenste ervaring voor de bezoeker te bereiken, moet je weten voor welke browsers je website geschikt is.
Caniuse.com is een populaire bron over welke functies welke browsers (en versies, varianten, etc.) ondersteunen. Hieruit kan je concluderen of je iets gebruikt wat nog nauwelijks ondersteund wordt.
browserslist is een taal waarmee je exact kan vastleggen welke browsers je website ondersteunt.
Het is belangrijk om deze vereiste formeel vast te leggen in, bijvoorbeeld, een .browserslist.rc-configuratie.
Zo kunnen hulpmiddelen die je gebruikt tijdens de ontwikkeling rekening houden met zo’n vereiste.
En je bijvoorbeeld niet waarschuwen voor problemen die alleen met niet-ondersteunde browsers optreden.
5. Styleguides
Om lekker aan de slag te kunnen gaan met je website, is het handig om van te voren de elementen al uitgewerkt te hebben in een styleguide. Het meeste denkwerk over vormgeving is alvast gedaan. Daarom kan je gewoon je elementen direct in je website verwerken.
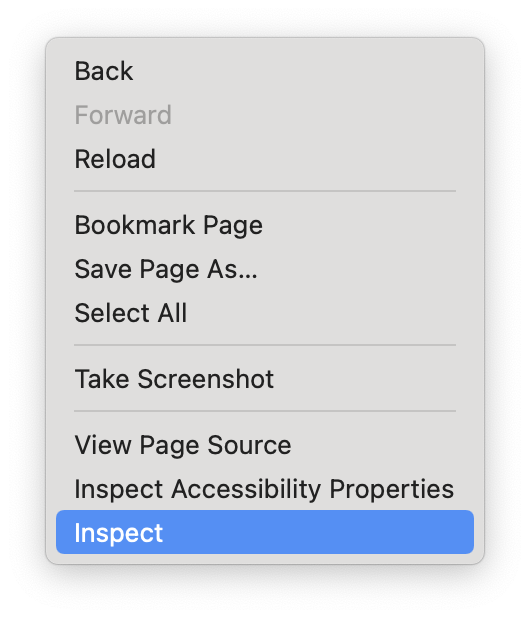
Denk eraan dat je altijd ‘Inspect’ (dus de ‘DevTools’) kan gebruiken om goed te zien waar je mee bezig bent.
- Voorbeeld van een styleguide: Carbon Components.
Maar zo uitgebreid als dat hoeft natuurlijk niet.
7. Relevante CSS-kennis
7.1. De cascade, specificiteit (specificity) en overerving (inheritance)
Het is natuurlijk mogelijk dezelfde property meermaals in te stellen met een declaration. De regels van CSS bepalen welke waarde uiteindelijk voor de property ingesteld wordt.
- Cascading: een botsende declaration overschrijft declarations die eerder in de stylesheet kwamen (van boven naar beneden).
- Specificity: een set regels bepaalt vervolgens welke botsende declaration van kracht is. Dat kan je grofweg afleiden aan hoe gericht/specifiek de rule is waaronder de declaration valt. Een rule die heel specifiek voor een bepaald element geldt overschrijft algemenere rules. Specificiteit wordt berekend aan de hand van vooral de selector van de rule, en wordt uitgedrukt in een getal met vier posities (een soort duizendtal dus).
- Inheritance: als een element al bepaalde CSS-instelling heeft, geeft het meestal die instellingen door aan elementen ‘binnen’ hemzelf (zijn kinderen).
Lees de bespreking op MDN in Cascade and inheritance.
Voor de berekening van specificiteit is Specifishity een leuke en overzichtelijke bron.
⚠️ Met !important kan je een declaration alles laten overschrijven, ongeacht specificiteit.
Dit is een slechte oplossing voor onverwachte CSS-instellingen die je wilt bijwerken.
Beter onderneem je het volgende:
- Zoek grondig uit hoe de cascade loopt bij jouw stylesheets en inline styles.
- Verwijder dubbele, overlappende en overbodige declarations en rules (ook tussen verschillende stylesheets!).
- Gebruik de DevTools om na te gaan waar een bepaalde property zoal ingesteld wordt.
7.2. Shorthand vs. longhand properties
CSS kent properties waarmee je meerdere properties tegelijk kan instellen. Dit wordt in detail behandeld op MDN in Shorthand properties.
Zo kan je:
margin-top: 10px;
margin-right: 5px;
margin-bottom: 10px;
margin-left: 5px;
korter schrijven als:
/* top, right, bottom, left */
margin: 10px 5px 10px 5px;
of zelfs:
/* top, bottom, right, left. */
margin: 10px 5px;
Shorthands gebruiken heeft als voordeel dat je stylesheets overzichtelijker worden. Wel moet je erop letten dat een shorthand alle waarden die je niet opgeeft overschrijft met de standaardinstellingen. Stel, als een shorthand vier longhand properties kan instellen maar je gaf maar drie waardes op, dan wordt de vierde property weer teruggezet, zelfs als je die vierde property vooraf apart had ingesteld met een longhand!
7.3. Hyperlinks vormgeven
Je kan hyperlinks in verschillende staten vormgeven:
- Standaard (
:link): onbezochte hyperlink. - Bezocht (
:visited). - Hover (
:hover): overlapt door de cursor, maar nog niet aangeklikt/-gedrukt - Actief (
:active): net aangeklikt/-gedrukt (kortstondig).
Hanteer altijd deze LVHA-volgorde van boven naar beneden in je stylesheets.
8. Git
In WTUX en WTIS maken we gebruik van Git. Git is een versiebeheer-systeem (Engels: version control system of VCS). Dit betekent dat Git je kan helpen om van je bestanden een historie op te bouwen.
Dit voorkomt dus een lijst bestanden als:
- webpagina_eerste_versie.html
- webpagina_tweede_versie.html
- webpagina_tweede_versie2.0_final_concept.html
- webpagina_tweede_versie2.0_final_concept_echt_ingeleverd.html
En zorgt er dus voor dat je wel “terug in de tijd” kan naar een oudere versie van een document. Een bijkomend voordeel is dat je met een VCS melding kan maken van wat de veranderingen per bestand is.

8.1 Installeren en inloggen
In de WT* courses gaan we beginnen met Github for Desktop. Om daarmee van start te gaan moet je een account aanmaken en de software downloaden.
Als je alles hebt gedownload ziet het er waarschijnlijk als volgt uit:

Druk op login om een account te maken op github.com of als je die al hebt om in te loggen.
Je browser wil je dan weer terugbrengen naar de applicatie en vraagt om toestemming:

8.2 Accepteer de opdracht
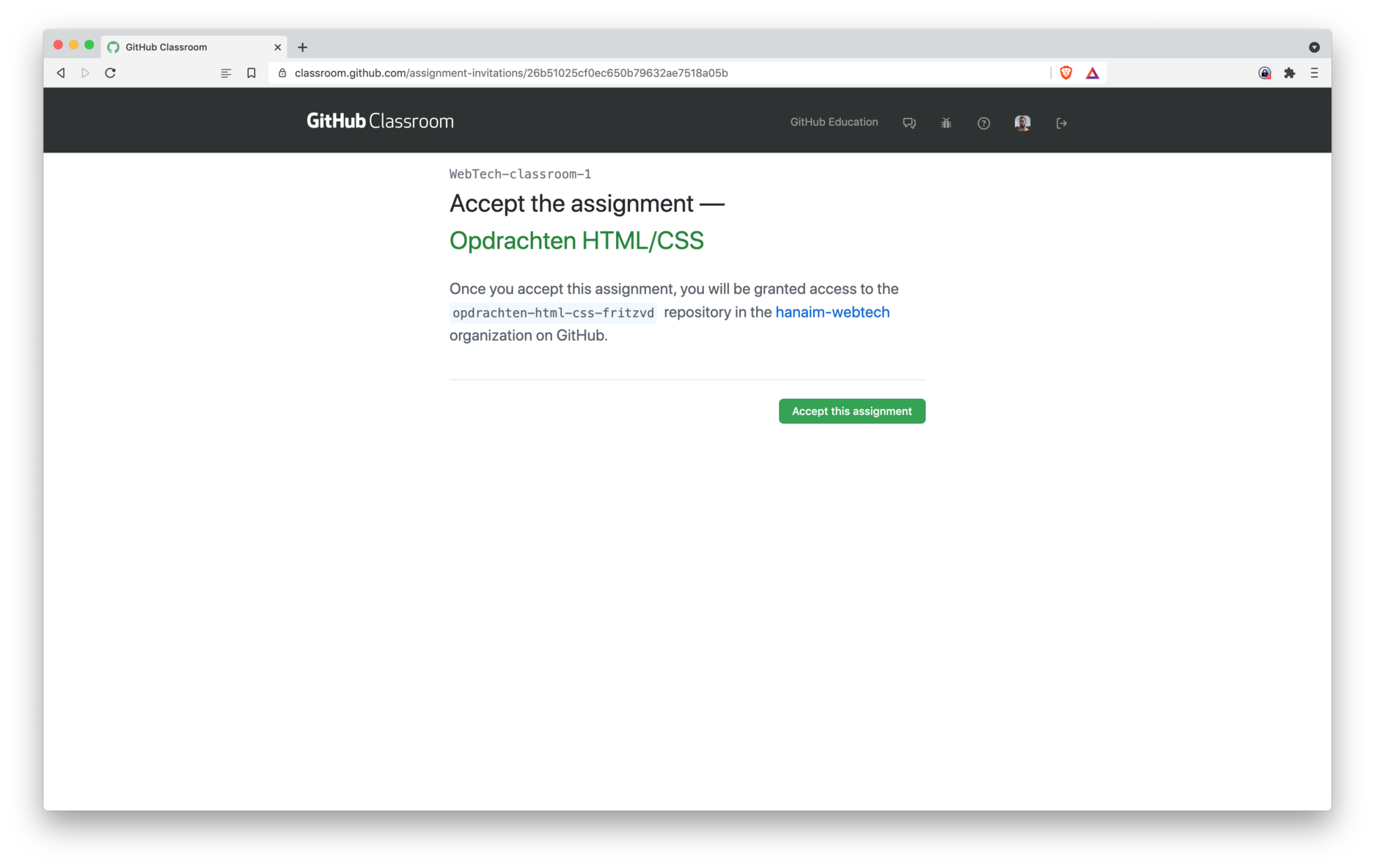
Als dat klaar is kun je de opdracht accepteren van je docent:

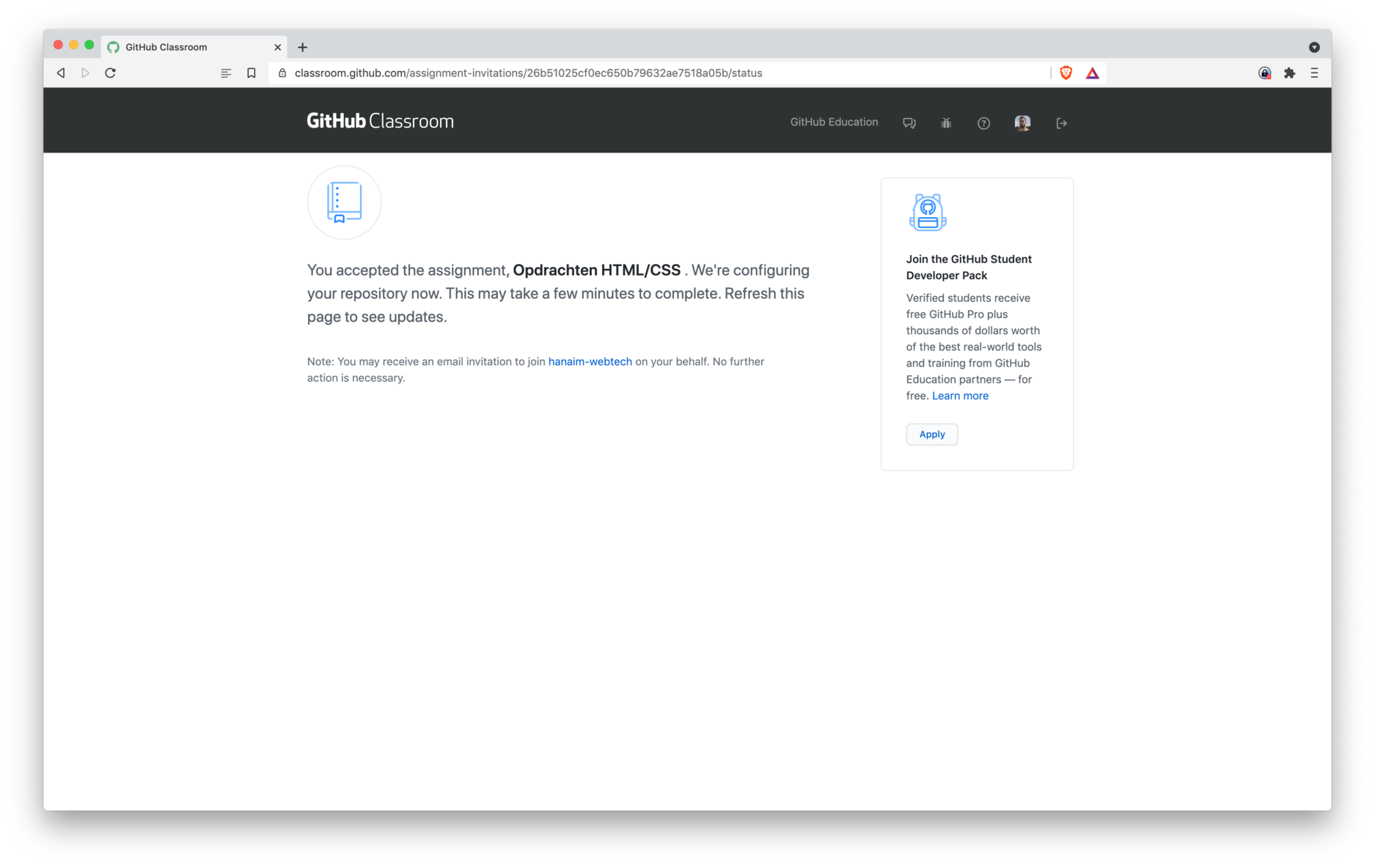
Dan even wachten tot alles is klaar gezet:

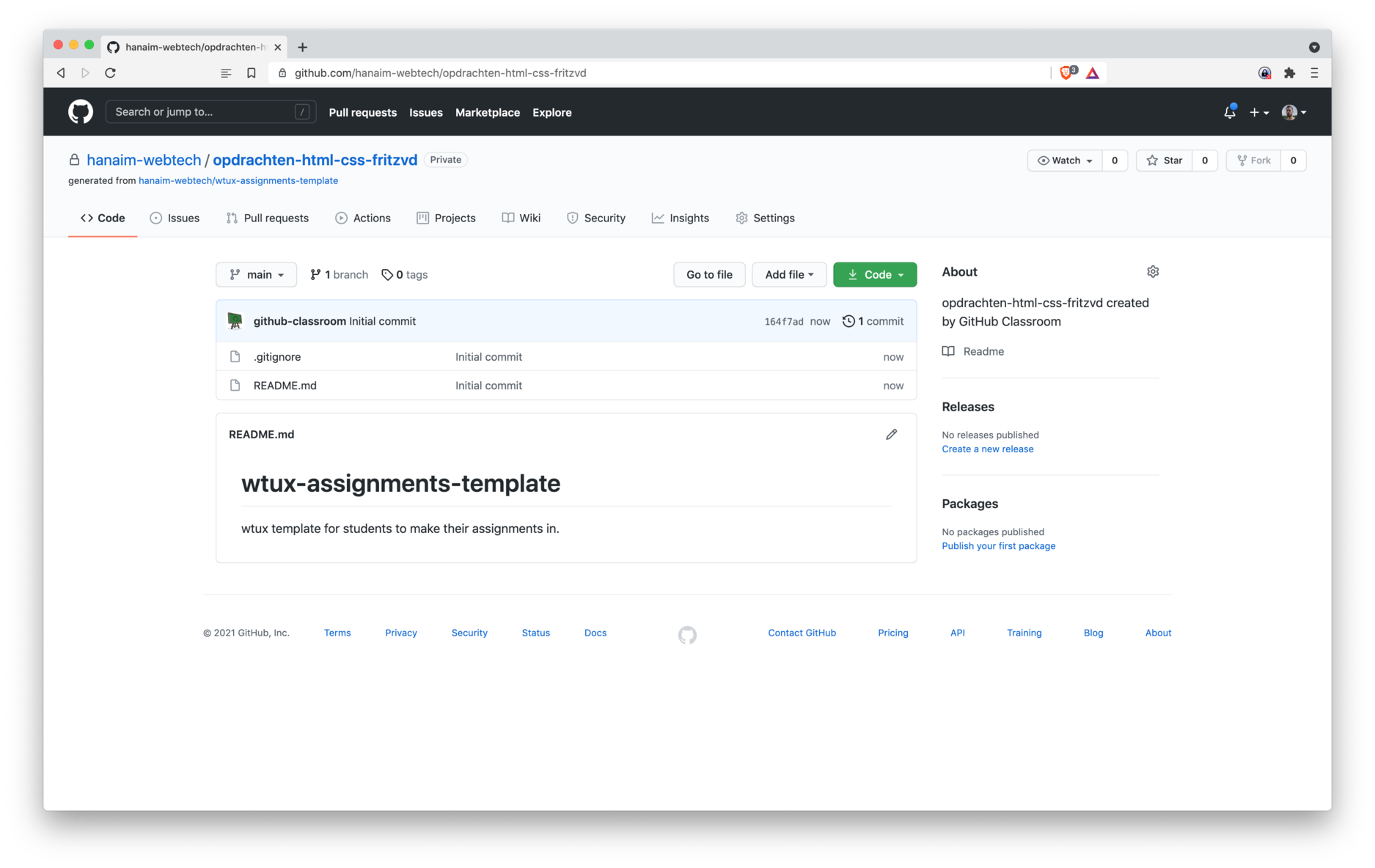
Refresh nog even om uiteindelijk in je “repository” terecht te komen.

8.3 Clone de repository
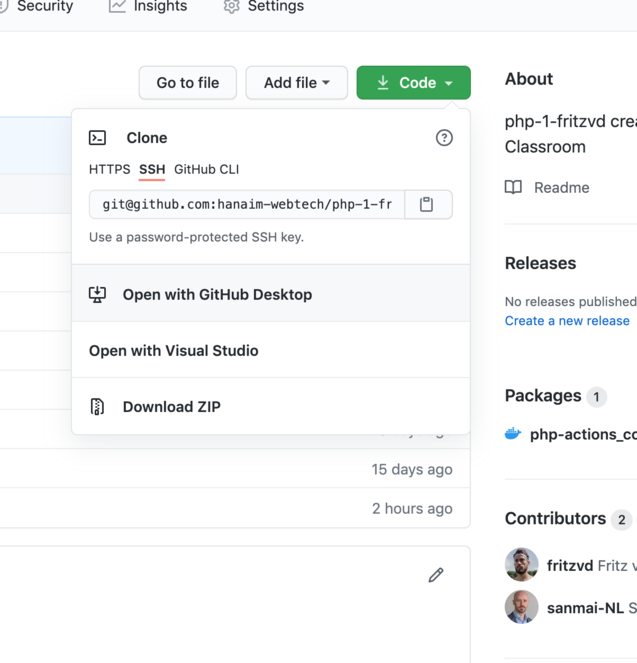
De repository is nu waar al je bestanden gaan leven. Clone deze online versie van je repository nu met de groene knop: “Code” en klik dan op “Open with Github Desktop”.

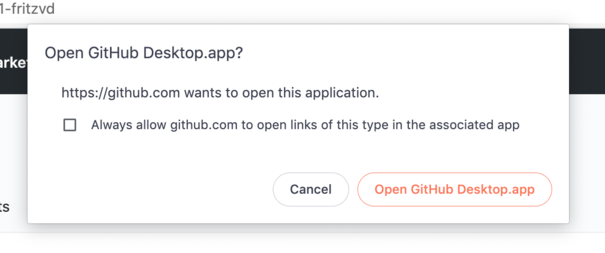
Geef weer toestemming om dit te openen in Github Deskopt:

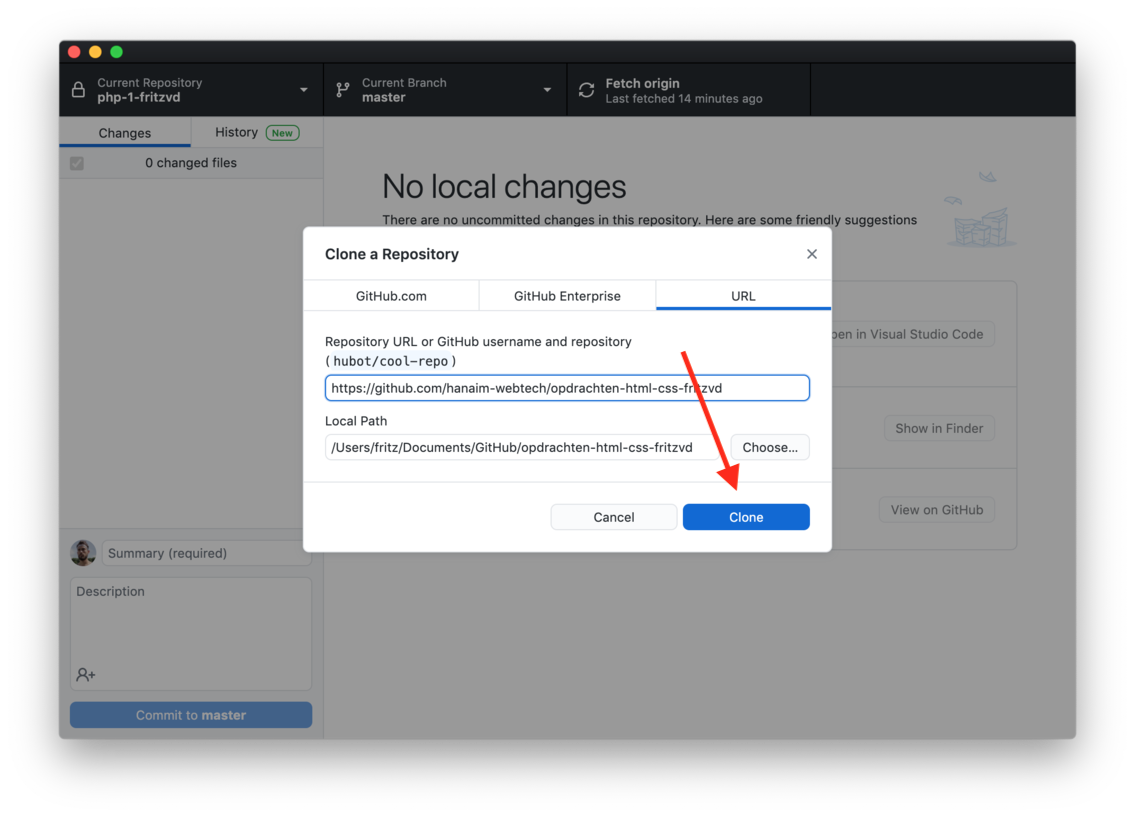
Druk nu op de “Clone” knop in Github Desktop

8.4 Repository nu openen in je editor
Om nu aan de slag te gaan willen we code gaan schrijven in een editor. Als het goed is heb je al Visual Studio Code of VSC geïnstalleerd om daarin je code te gaan schrijven. (Zo niet, doe dat eerst even voor de volgende stap).
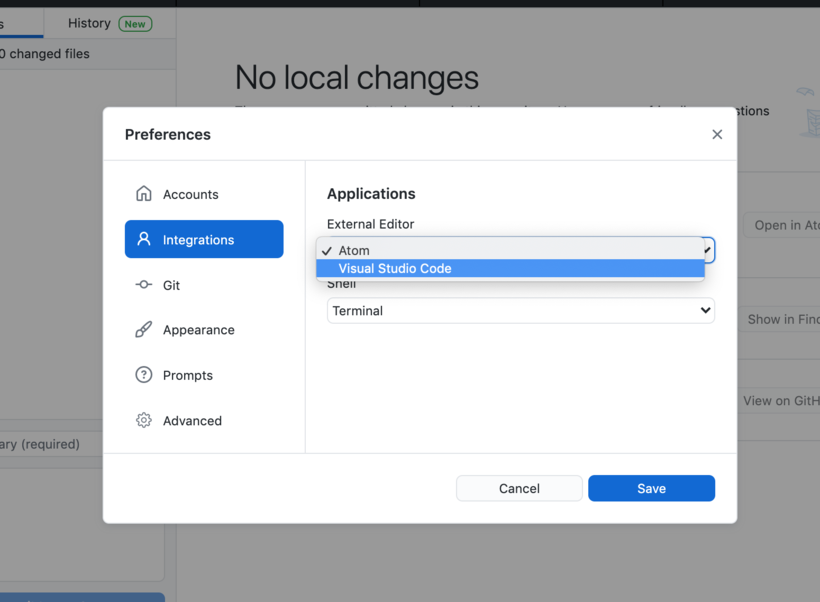
Nu moeten we Github Desktop nog vertellen welke editor we graag gebruiken. Ga naar “Preferences” en kies daar de nieuw geïnstalleerde editor:

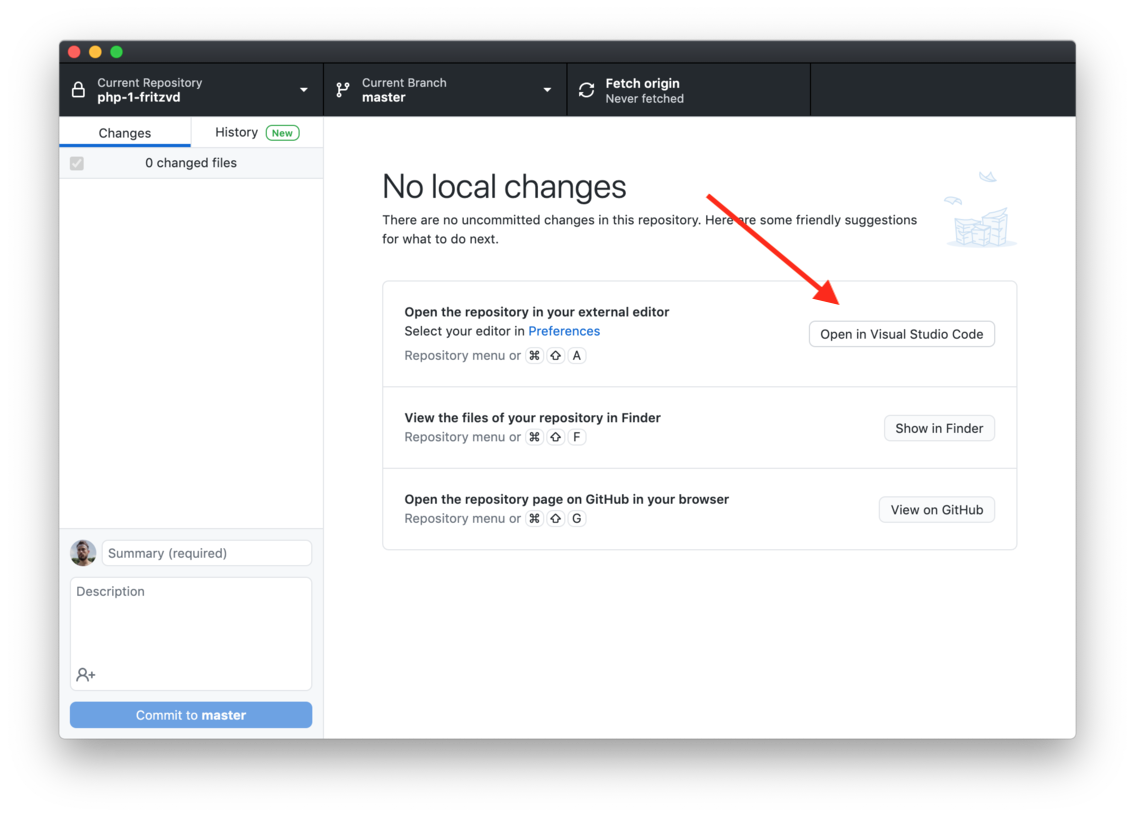
Klik nu op “Open in Visual Studio Code”:

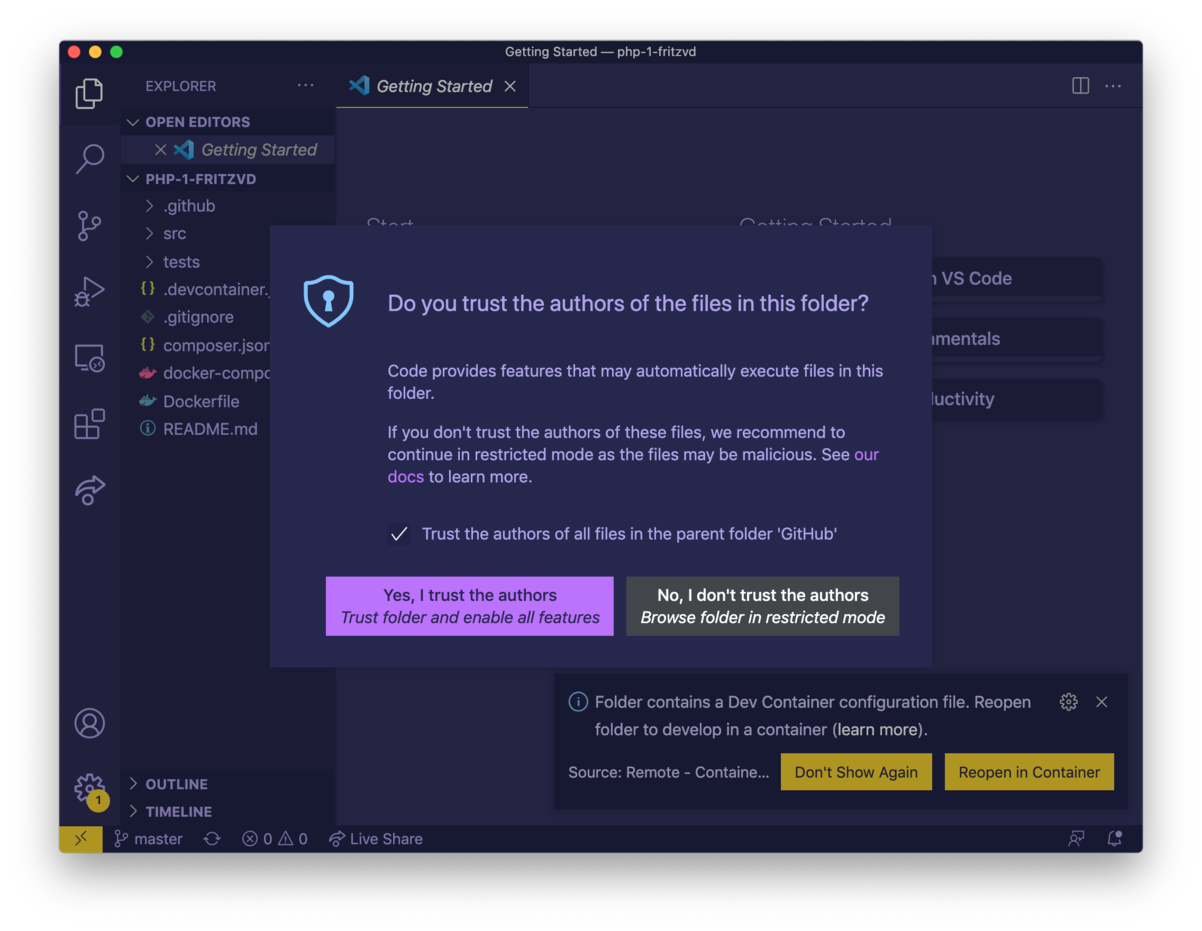
En vertrouw de auteurs (dat ben ik en dat ben jij):

8.5 Tijd om aan het werk te gaan
Nu kunnen we daadwerkelijk wijzigingen maken en die opslaan.
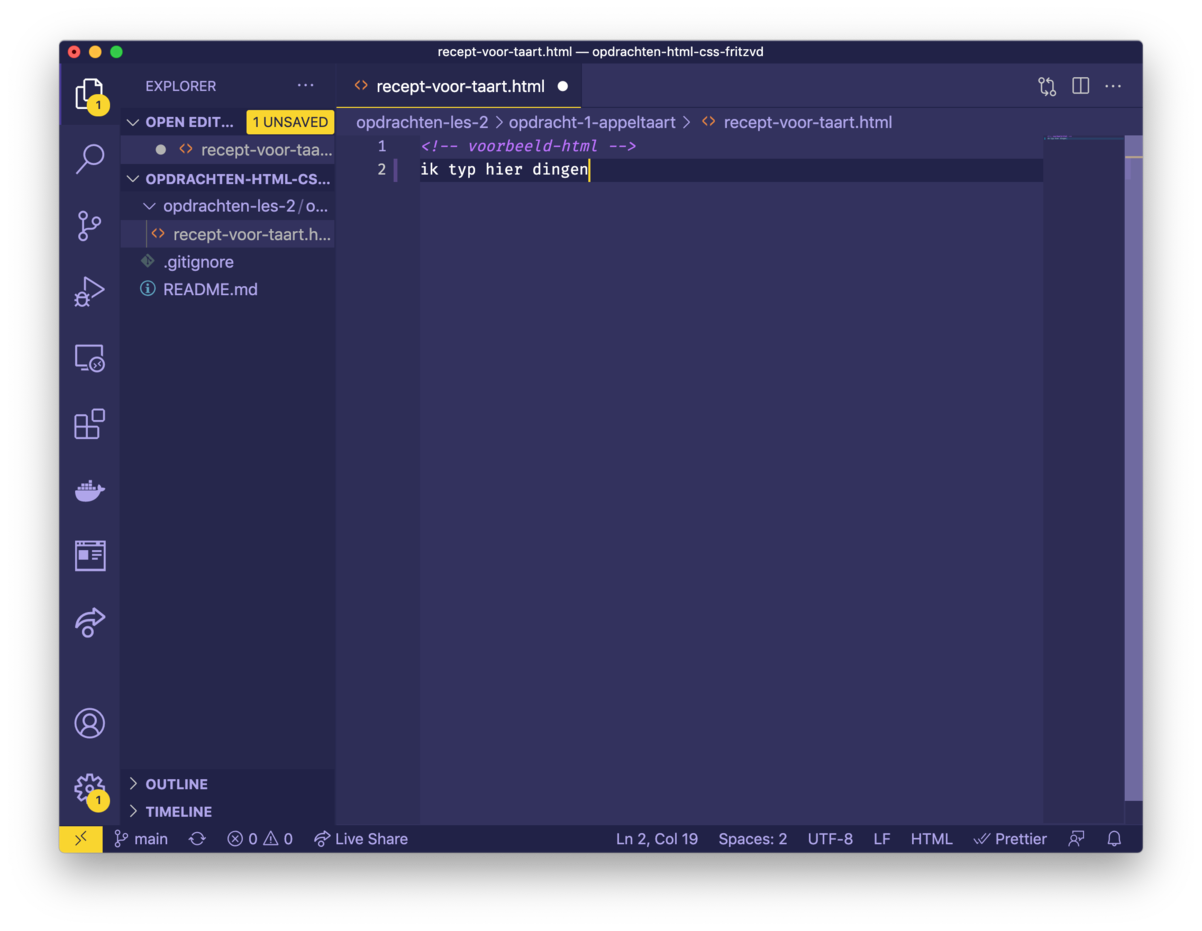
Maak een kleine simpele wijziging om het mechanisme te testen:

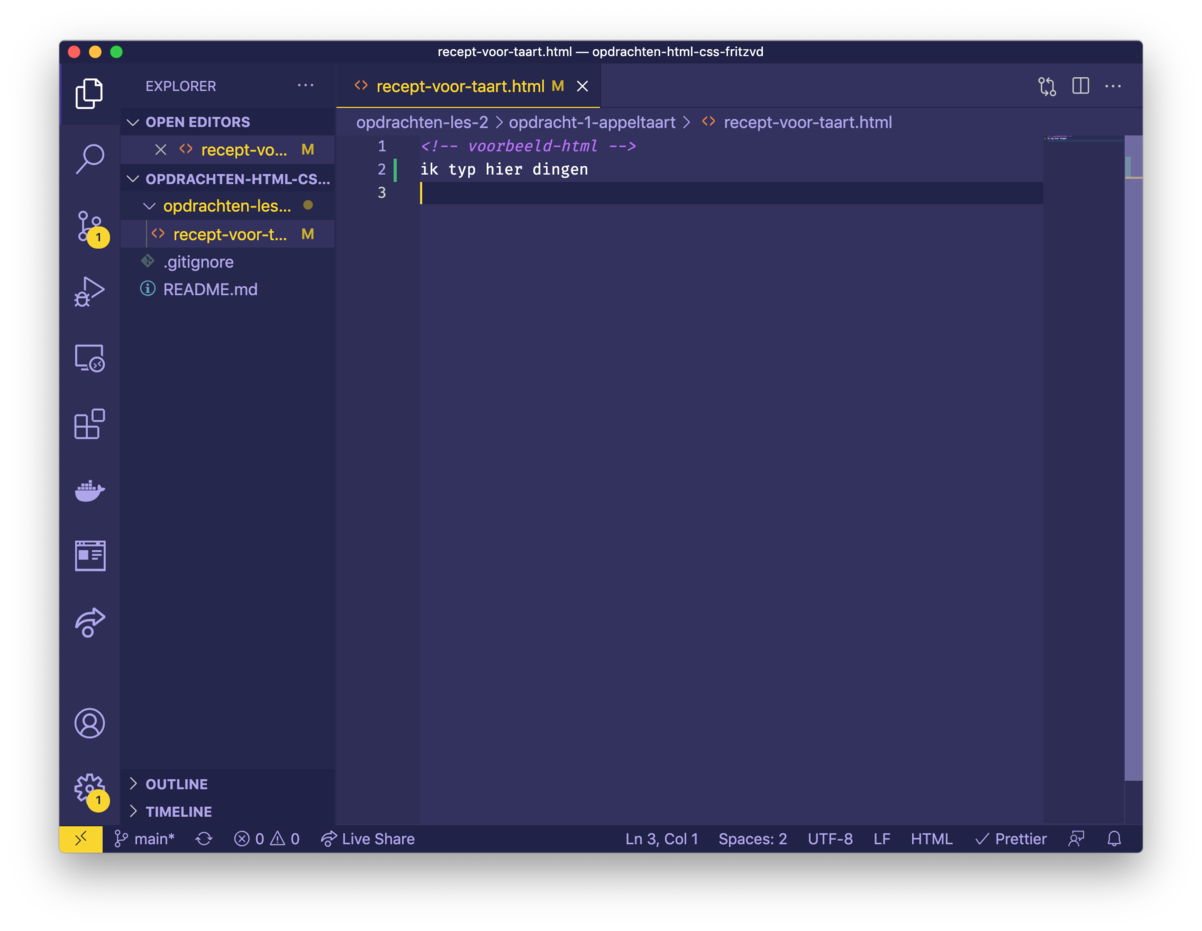
Na het opslaan zul je zien dat VSC de verandering ook waarneemt ten opzichte van de voorgaande “commit”.

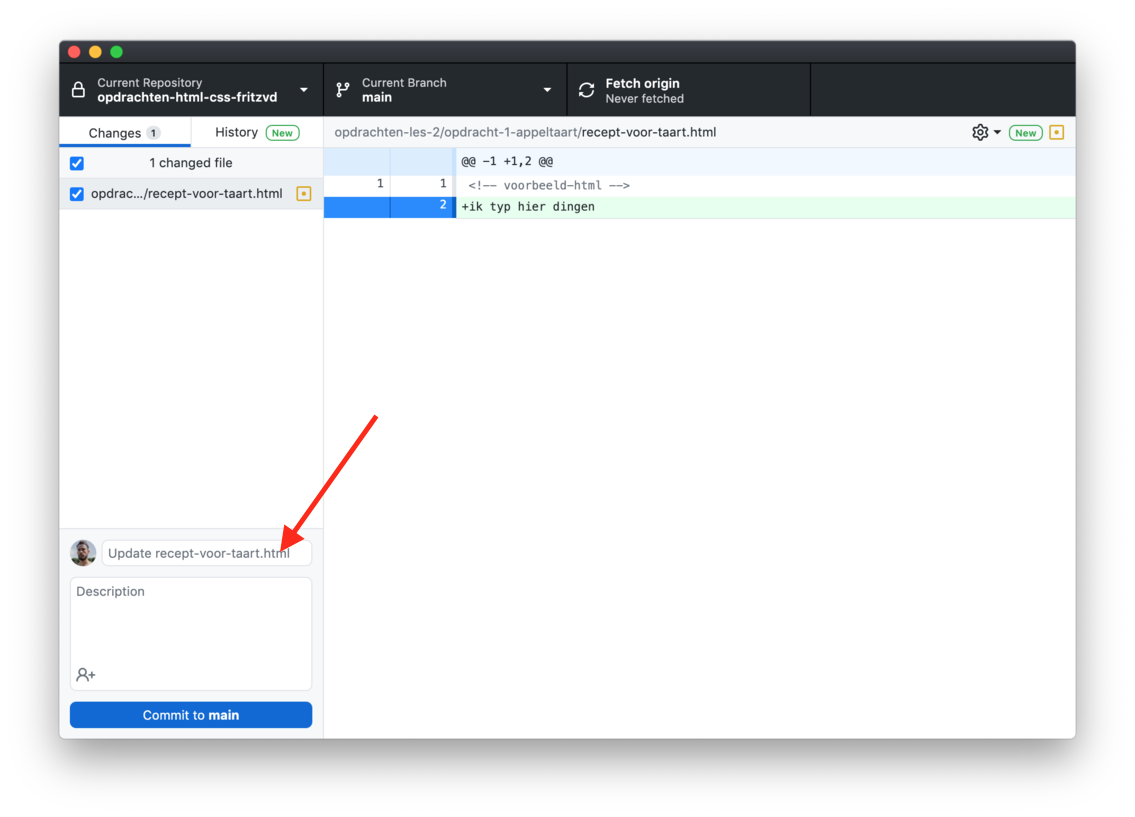
Schrijf nu op wat je gedaan hebt in het veld naast je avatar:

En klik dan op de “Commit” knop

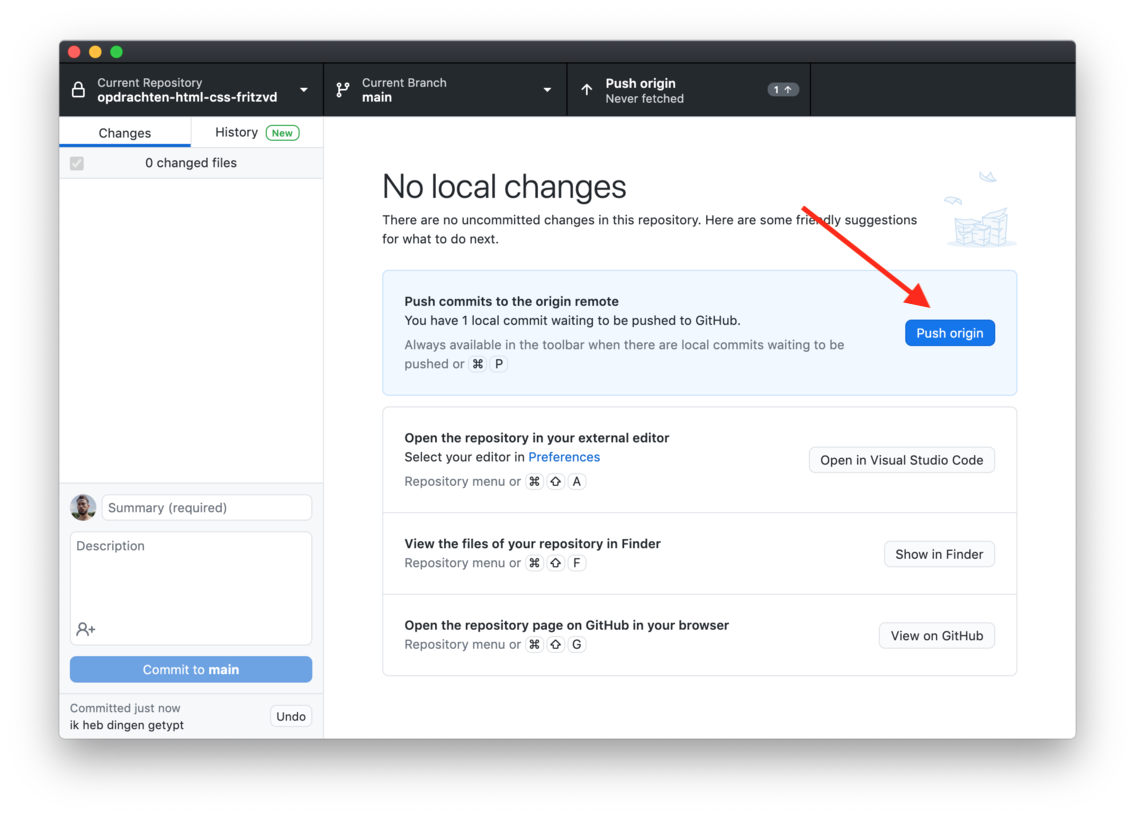
Om de changes nu niet alleen lokaal maar ook in de cloud op te slaan bij Github drukken op “Push Changes”:

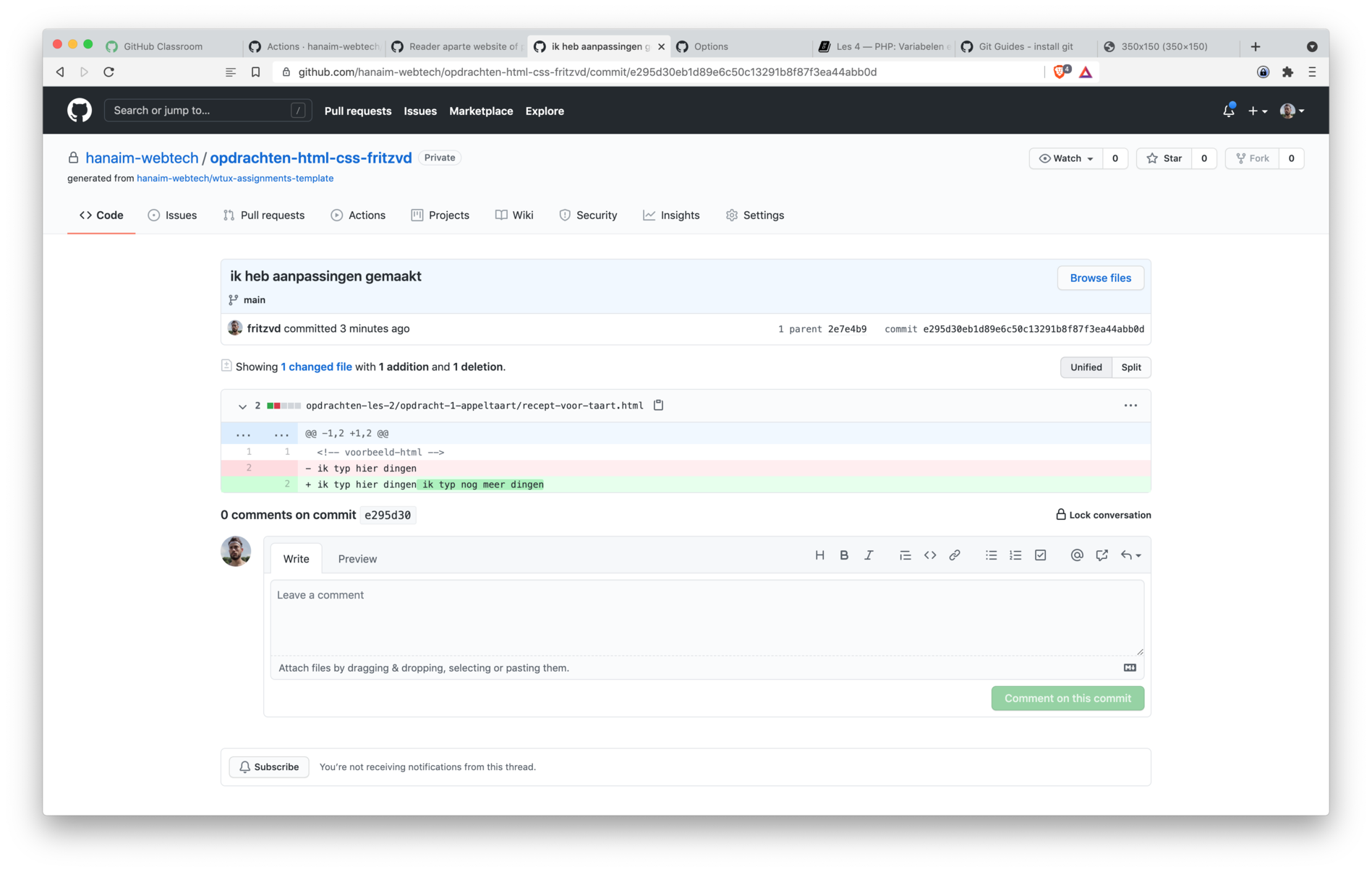
8.6 Veranderingen online verifiëren
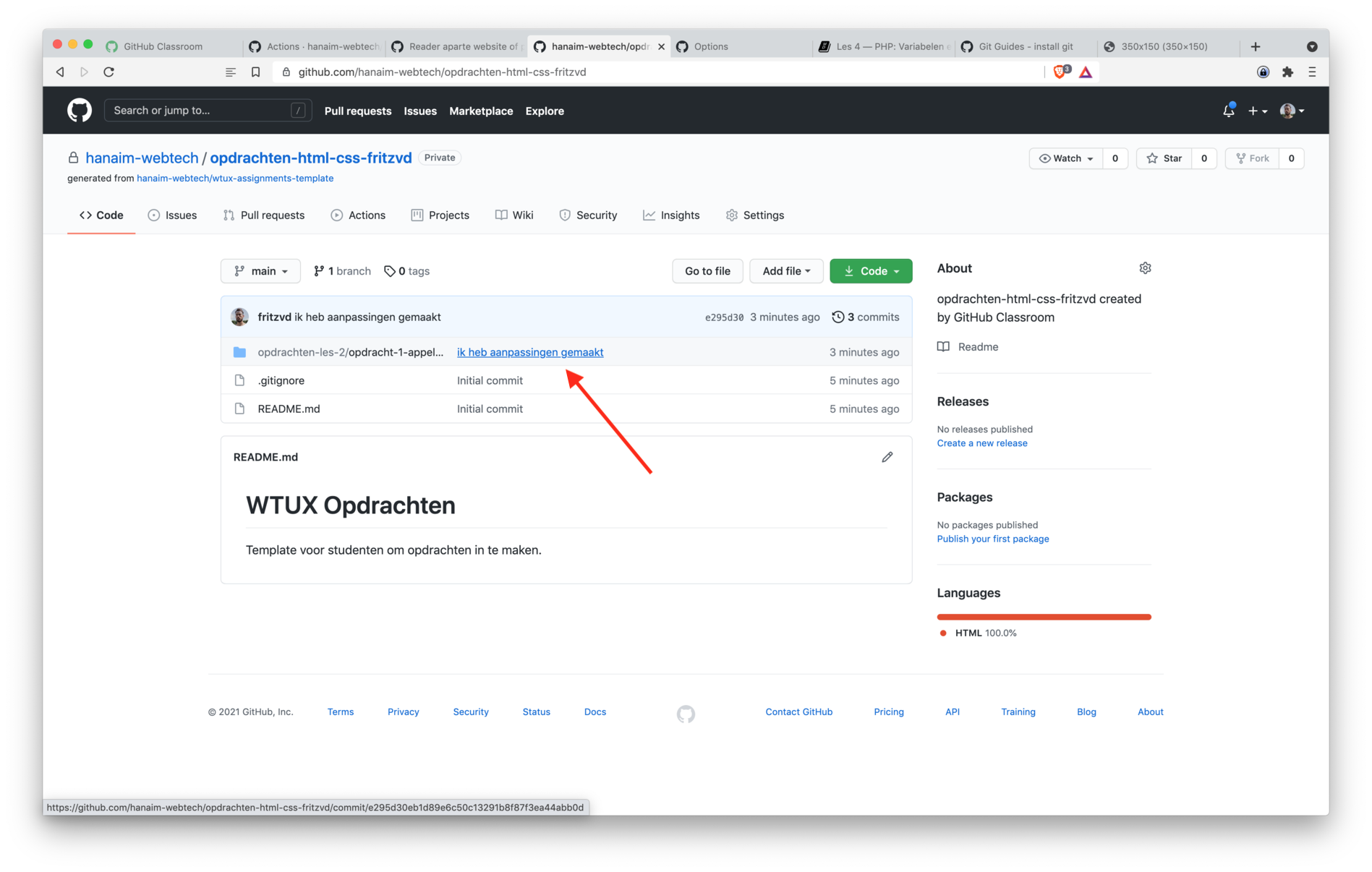
We gaan even naar onze repository op github terug om te kijken of het alles gelukt is (gehighlight op plaatje is het linkje waar je op kan drukken om de changes te gaan zien):

Als je nu op de middelste kolom geklikt hebt kom je uit bij het bestand dat je hebt gewijzigd:

8.7 Conclusie
De workflow is dus altijd:
- (changes pullen (als je samenwerkt met een ander aan dezelfde codebase))
- bestanden aanpassen
- veranderingen committen met een bericht
- changes pushen
8.8 Meer Git
Git is ontzettend krachtig en bevat een heleboel opties die we niet kunnen behandelen in deze course. Veel hiervan gebeurt ook vanaf de commandline. Als je meer informatie wilt is het Git Handbook een goede optie.
WebTech: User eXperience
Inhoudsopgave
Les 1 — HTML: Basis
Lesprogramma
- 👩🏻🏫 Introductie (~30 min.)
- Doelen
- 👷🏼 Opdracht 1: Eerste HTML-document maken (~20 min.)
- 👩🏻🏫 Theorie (~50 min.)
- 👷🏼 Opdracht 2: Appeltaartrecept in HTML (~ 20 min.)
- 👩🏻🏫 Meer theorie
- 👷🏼 Opdracht 3: Secties markeren (~10 min.)
- 👷🏼 Opdracht 4: Installeer Github Desktop en maak je eerste commit (~30 min.)
- 👩🏻💻 📖 Opdracht 5: Maak de voorbereiding van Les 2
- Bonus: Leesmateriaal
👩🏻🏫 Introductie (~30 min.)
- Docent neemt studiehandleiding door:
- Wat ga je leren?
- Hoe ziet het weekrooster eruit?
- Hoe verdien je punten?
- Wat heb je nodig?
- Introductie op HTML
Doelen
- Je weet wat er van je verwacht wordt om dit vak te halen.
- Je kent de basis html-elementen.
- Je hebt een eerste html-pagina gemaakt.
- Je kunt een HTML-document structuur geven op basis van kopjes en lijsten;
- Je maakt onderscheid tussen koppen en paragrafen;
- Je gebruikt hyperlinks (
a) om naar andere pagina’s te navigeren; - Je toont plaatjes in een document.
👷🏼 Opdracht 1: Eerste HTML-document maken (~20 min.)
- Installeer Visual Studio Code.
- Start een eigen ‘project’ met een
index.html-bestand aan de hand van de onderstaande mappenstructuur:
mijn-project/
├── css/
├── images/
└── index.html
2 directories, 1 file
Voor meer informatie daarover zie: Projectstructuur
3. Vul nu het index.html bestand met de onderstaande code:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<p>This is my page</p>
</body>
</html>
👩🏻🏫 Theorie (~50 min.)
- Behandeling van tags (~30 min.) aan de hand van demo’s (les01_html-demo.html en les01_tabellen.html):
h1,h2,h3(H. 3: Koppen markeren)p(H. 3: Alineatekst markeren)strong,em(H. 3: Speciale betekenis aangeven)ol,ul,li(H. 3: Inhoud groeperen)a(H. 4: Verbindingen (links) leggen met<a>)img(H. 5: Afbeeldingen plaatsen met<img>)video(H. 5: Het element<video>)tableen bijbehorende tags alsthead,tbody,trentd
Besef dat veel van de HTML-documenten soortgelijke structuur en elementen hebben als Word-documenten:
- Hoofdkop
- Kleinere koppen
- Content
- Plaatjes
- Opsomming
- Tabellen
- Etc.
👷🏼 Opdracht 2: Appeltaartrecept in HTML (~ 20 min.)
- Maak een nieuwe file:
recept-voor-taart.html. - Maak een kopje in het document met daarin de tekst: ‘Appeltaart’.
- Maak een paragraaf waarin je beschrijft wat je het lekkerste vindt aan appeltaart.
- Maak een tabel met ingrediënten die je nodig hebt voor appeltaart (in de eerste kolom de hoeveelheid, in de tweede kolom het ingrediënt) (bijvoorbeeld deze).
- Maak een geordende lijst met de stappen die je moet doorlopen.
- Zet nog een mooi plaatje van de appeltaart in het document.
- Kijk nu naar de toegankelijkheid (Accessibility of a11y) van je recept:
- Open de Accessibility Inspector in Firefox, de Lighthouse-tab in Chrome/Brave/Opera of de Audit-tab in Safari
- Wat valt je op?
- Voor welke doelgroep is deze website moeilijk toegankelijk?
- Bestaat je website uit “valide” HTML?
👩🏻🏫 Meer theorie
- Behandelen van
main,headeretc. zoals in H. 2: Secties markeren aan de hand van de demo (les01_html-demo-layout.html) van de docent.
👷🏼 Opdracht 3: Secties markeren (~10 min.)
- Open opnieuw het appeltaart recept en voeg met linkjes een navigatie-menu toe.
- Voeg ook een titel aan de pagina toe
- Zet nu de goede structuur-elementen (
main,header,nav) om de juiste stukken.
👷🏼 Opdracht 4: Installeer Github Desktop en maak je eerste commit (~30 min.)
- Installeer Github Desktop
- Maak een account aan op Github.com
- Volg de tutorial uit de Reader
- Open nu de link naar Opdrachten WTUX die de docent rondtstuurt en clone de repository
- Verplaats de gemaakte opdrachten naar de lokale repository.
- Commit en push naar github.
- Verifiëer of de gegevens op Github staan.
👩🏻💻 📖 Opdracht 5: Maak de voorbereiding van Les 2
Bonus: Leesmateriaal
Deze les komt grotendeels overeen met de onderstaande onderdelen uit het boek en de reader.
- Uit het boek:
- H. 1
- Kennismaken met HTML en CSS
- Browsers
- Aanvullende hulpmiddelen
- H. 2
- Kenmerken van HTML-documenten
- Elementen, tags en tekst
- Attributen
- Kenmerken van attributen
- De rest mag je overslaan
- De basis van een HTML 5-document
- Paginastructuur
- H. 5 - URL’s en structuur van de website
- H. 1
- Op de Mozilla Developer Network:
- Projectstructuur en ontwikkelomgeving.
- Hoofdstuk 9.1 en 9.2 van Digitale toegankelijkheid.
Les 2 — CSS: Basis
Voorbereiding
- Wat is CSS?
- 📖 Opdracht 1: Lezen en vragen beantwoorden (~60 min.)
- 👷🏼 Opdracht 2: Aan de slag met stijlen en stylesheets (~30 min.)
- Bonus: Een CSS-selector spelletje
Wat is CSS?
In de volgende les gaan we bezig met de basis van CSS.
Je leert in de voorbereiding:
- Wat is CSS?
- Hoe schrijf je CSS voor HTML?
- Selectoren
- Eigenschappen (properties) en waarden (values)
📖 Opdracht 1: Lezen en vragen beantwoorden (~60 min.)
- 👩🏻💻 📖 Korte introductie op CSS
- 👩🏻💻 📖 Lees uit het boek of op MDN:
- Boek:
- H. 4:
- Externe bestanden koppelen met
<link>- Stylesheet koppelen
- Een favicon gebruiken
- Externe bestanden koppelen met
- H. 8:
- Waarom CSS zo handig is
- De taal CSS
- Waarden en eenheden
- CSS-verwerking door de browser
- De plaats van CSS-declaraties
- Het CSS-bestand
- H. 9:
- ❗️Boxmodel en weergavemodel
- H. 4:
- MDN:
- Boek:
- 👩🏻💻 📖 Lees CSS t/m 7.2.
- 👩🏻💻 📖 Lees Styleguides.
👷🏼 Beantwoord de volgende vragen
- Wat is in CSS een selector?
- Wat is in CSS een property?
- Wat is denk je de handigste manier om je CSS-broncode te schrijven?
- In het
style-attribuut? - In het
<style>-element? - In een losse stylesheet?
- Beargumenteer waarom je dat vindt.
- In het
- Wat is het verschil tussen de eenheid
emen derem?
👷🏼 Opdracht 2: Aan de slag met stijlen en stylesheets (~30 min.)
Verander de stijlen in het Appeltaartrecept dat je gestart bent in les 1:
- Voeg een nieuwe stylesheet toe (bijvoorbeeld
css/style.css). - Link de stylesheet aan het HTML-bestand (met de
linktag). - Bij een paragraaf: het font (
font-family). - Bij de koppen: de tekstkleur (
color). - Bij de links: de tekstkleur als je ‘hovert’ (
a:hover { color:...}) - Geef de achtergrond van de pagina een kleur.
- Bedenk zelf nog drie stijlelementen die je wilt toevoegen (bijvoorbeeld
text-shadowof zoiets)
Open je ‘DevTools’ (rechtermuisknop op element -> ‘Element inspecteren’/‘Inspect’) en kijk of je de CSS-regels uit en aan kan zetten.
Bonus: Een CSS-selector spelletje
Als je graag wil oefenen met het gebruiken van CSS-selectoren kun je op: flukeout.github.io een geinig spelletje spelen wat je daarin traint.
Lesprogramma
- Doelen
- 👩🏻🏫 Theorie
- 👷🏼 Opdracht 1: Nog meer stappen in CSS bij de appeltaart-pagina (
recept-voor-taart.html) - 👷🏼 Opdracht 2: Hyperlinks opmaken
- 👷🏼 Opdracht 3: Spelen met kleurwaarden en achtergronden
- 👷🏼 Opdracht 4: Maak een voorpagina in HTML/CSS voor de recepten (~60 min.)
- 👩🏻💻 📖 Opdracht 5: Maak de voorbereiding van Les 3
Doelen
Je leert:
- Een HTML-document vormgeven met behulp van CSS.
- Het verschil tussen een losse stylesheet en inline style.
- CSS-selectoren gebruiken.
- Tekst opmaken voor verschillende staten van een hyperlink (o.a. met de pseudo-selectoren
:visiteden:hover) - Hoe je elementen opmaak kan geven door declarations toe te voegen in CSS.
- Achtergronden opmaken.
👩🏻🏫 Theorie
- Behandeling van vragen uit de voorbereiding (~20 min.)
- Behandeling van nieuwe CSS-onderwerpen en demo’s:
- Normalize of reset.css (H. 8: De ingebouwde stijlen aanpassen)
- Specificity (H. 8: Elementen benaderen en Elementnaam, klasse of beide?)
- Combinaties van selectoren (H. 8: Combinatieselectors…)
- Boxmodel (H. 9: Het boxmodel) (
padding,margin,border,content) overflow(H. 9: Overlopende inhoud: overflow)visibility(H. 9: Inhoud (niet) weergeven: visibility)
👷🏼 Opdracht 1: Nog meer stappen in CSS bij de appeltaart-pagina (recept-voor-taart.html)
Je ziet nu het effect van normalize.css. Het is vanaf nu de bedoeling dat het er altijd in zit.
- Download
normalize.css. - Voeg nu de
normalize.csstoe. - Maak in de stylesheet van de voorbereiding nu de achtergrond een andere kleur dan wit met de CSS property:
background. - Geef een paragraaf een andere achtergrond kleur dan wit.
- Speel met de
paddingom te kijken wat er verandert.
👷🏼 Opdracht 2: Hyperlinks opmaken
Hyperlinks hebben een speciale status. Met de standaardopmaak van de browser zijn ze over het algemeen:
- blauw als ze nog niet bezocht zijn en
- paars als ze bezocht zijn
- met stippels omlijnt als ze geselecteerd of ‘active’ zijn.
- onderstreept
We gaan dat nu aanpassen door de eigenschappen te veranderen van a-elementen.
- Zorg dat er minimaal één link staat in je appeltaart-recept (bijvoorbeeld naar de bron van het recept, de bron van je afbeelding(en) of naar een winkel waar je de ingrediënten kunt kopen)
- Pas de kleur aan voor een
a. - Pas de kleur aan voor
a:hover. - Pas de kleur aan voor
a:visited. - Pas de
text-decorationaan om iets anders te krijgen dan het lijntje onder de tekst.
👩🎓👷🏼 Opdracht 2a: Andere lettertypes gebruiken [optioneel]
- Zoek een font op bij een font provider (bijvoorbeeld: Google Fonts).
- Voeg deze toe bij een onderdeel op de volgende pagina:
<!DOCTYPE html>
<html lang="nl">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Les 3: CSS-basis</title>
</head>
<body>
<header><h1>Mijn eigen filmpagina</h1></header>
<main>
<ul>
<li class="favourite"><a href="https://npostart.nl">NPO</a></li>
<li><a href="https://disneyplus.com">Disney+</a></li>
</ul>
<aside>
<h1>Favoriete film</h1>
<p>
Mijn favoriete film is Bio-Dome.
Er is diepgang in de vriendschap en Pauly Shore verdient een Oscar.
</p>
</aside>
</main>
<footer>© WebTech</footer>
</body>
</html>
- Verander nu de dikte van de tekst naar een
weightvan 900. - Als de font niet goed is gelinkt dan moet er een fallback-font zijn.
Voeg een goed fallback font toe aan de
font-family.
Als er geen passende fallbacks zijn dien je nog het type toe te voegen, dan probeert de browser dat te doen.
Dus bijvoorbeeld voor Helvetica wordt vaak Arial als fallback gebruikt als de gebruiker deze niet lokaal geïnstalleerd heeft.
Als Arial dan niet beschikbaar is dan kun je het algemener beschrijven met: sans-serif.
- Ga na wat voor type font je hebt: serif (met schreef), sans serif (zonder schreef), monospace etc.
- Voeg het goede type toe als fallback-font in de
font-family. - Geef nu de list-item met de class
favouriteschuingedrukte tekst. - Als laatste geef je de Header onderstreepte tekst.
👷🏼 Opdracht 3: Spelen met kleurwaarden en achtergronden
In het bovenstaande voorbeeld van opdracht 1 ga je nu de achtergronden veranderen.
- Verander de achtergrond van een van je HTML-tags (bijvoorbeeld een van je headers) naar een kleur met een beetje transparantie (met bijvoorbeeld
rgba()zie p. 428 van het boek). - Geef de
bodynu een herhalende achtergrond. Bijvoorbeeld deze van Tomislava Babić. - Geef nu een tweede achtergrond mee (een plaatje of bijvoorbeeld een
linear-gradient) en voeg eenbackground-blend-modetoe, bijvoorbeeld:background-blend-mode: difference, color;. - Voeg als laatste bij de
asideeenborder-radiusmee om ronde hoeken te krijgen.
👷🏼 Opdracht 4: Maak een voorpagina in HTML/CSS voor de recepten (~60 min.)
- Maak een nieuw project aan in je Opdrachten Repo waarin je 2 pagina’s hebt: index.html, appeltaart.html
- Verzin een goede titel voor je receptenwebsite
- Geef op de index.html een korte introductie over het doel van de receptenpagina.
- Maak in de index.html een overzicht van nog meer recepten:
- Appeltaart
- Worteltaart
- Chocoladekoekjes
- Zorg ervoor dat de indeling klopt (
main,header) elementen - Maak een
footermet daarin contactinformatie - Maak een stylesheet met een kleurstelling met genoeg contrast (voor inspiratie ga naar een kleurengenerator). Druk op Generate.
- Check even of je de goede projectstructuur hanteert.
- Neem voor de
appeltaart.htmlpagina de html uit de vorige opdracht over. - Vul nu tenminste nog 1 extra pagina met een recept, bijvoorbeeld:
worteltaart.html. - Zorg ervoor dat je in een menu van de ene pagina naar de andere kan navigeren.
- Zorg er nu voor dat beide pagina’s gebruik maken van dezelfde stylesheet.
- Bekijk nu nog eens de accessibility door gebruik te maken van de inspector. (zie les 1).
- Voer 2 verbeteringen uit.
- Commit and push je werk weer naar github.
👩🏻💻 📖 Opdracht 5: Maak de voorbereiding van Les 3
Les 3 — Layout: Grid
Voorbereiding
📖 Opdracht 1: Lezen en vragen beantwoorden (~50 min.)
- Lees uit het boek of op MDN:
- Boek: H. 10
- Inleiding
- Responsive design
- Lay-out: positionering
- Lay-out in een raster: Grid (p. 326-335 en 342-345: Het raster zichzelf laten bouwen)
- Samenvatting
- MDN:
- Boek: H. 10
- 📹 Bekijk de video en doe mee:
👷🏼 Beantwoord de volgende vragen
- Wat is responsive design, en waarom is het belangrijk?
- Voor wat voor type pagina of onderdeel in het beroepsproduct verwacht je
gridte gaan gebruiken? - Wat is het verschil tussen
justify-itemsenalign-items?
👷🏼 Speel een Grid-spelletje (~30 min.)
Het volgende spelletje is een handige en leuke manier om bekend te raken met Grid:
- Open CSS Grid Garden en doorloop alle levels.
Lesprogramma
- Doelen
- 👩🏻🏫 Theorie (~30 min.)
- 👩🏻🏫 Uitwerking lay-out met Grid (~30 min.)
- 👷🏼 Opdracht 1: Plaats 4 items in een grid dat meegroeit (~ 60 min.)
- 👷🏼 Opdracht 2: Recepten website met fotovoorbeelden
Doelen
Je leert:
- de basis van het maken van CSS-layouts;
- pagina’s inrichten met Gridlay-out.
👩🏻🏫 Theorie (~30 min.)
- Behandelen van vragen uit de voorbereiding
👩🏻🏫 Uitwerking lay-out met Grid (~30 min.)
Aan de hand van de presentatie gaat de docent de belangrijkste concepten van de grid-layout uitleggen.
Voor zelfstudie: Important Terminology de volgende concepten langs:
- Aan de slag met Gridlay-out
- Grid (container vs. item)
- Grid template
- Grid area
- Grid cell
- Align-content
- _Justify
- Demo voor uitwerking van Gridlay-out.
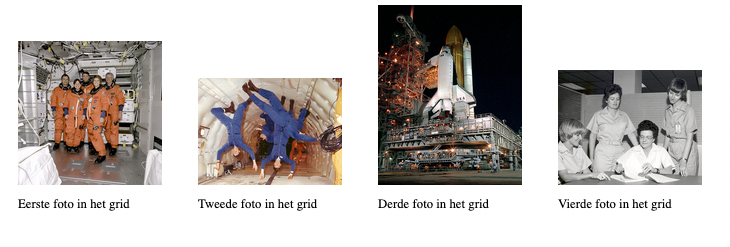
👷🏼 Opdracht 1: Plaats 4 items in een grid dat meegroeit (~ 60 min.)
In het onderstaande document is nog geen CSS toegepast. Zorg er voor dat de 4 foto’s uitgelijnd zijn als in het voorbeeld.
<!DOCTYPE html>
<html lang="nl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Foto's</title>
</head>
<body>
<main>
<h1>Foto's van Astronauten</h1>
<div class="fotos">
<div class="foto-met-caption">
<img src="img/photo1.jpg" alt="Eerste foto">
<p aria-label="Caption to photo 1">Eerste foto in het grid</p>
</div>
<div class="foto-met-caption">
<img src="img/photo2.jpg" alt="Eerste foto">
<p aria-label="Caption to photo 2">Tweede foto in het grid</p>
</div>
<div class="foto-met-caption">
<img src="img/photo3.jpg" alt="Eerste foto">
<p aria-label="Caption to photo 3">Derde foto in het grid</p>
</div>
<div class="foto-met-caption">
<img src="img/photo4.jpg" alt="Eerste foto">
<p aria-label="Caption to photo 4">Vierde foto in het grid</p>
</div>
</div>
</main>
</body>
</html>
De plaatjes kun je hier downloaden:
Het eind resultaat moet hierop lijken:

Let goed op dat:
- Je behalve de stylesheet toe te voegen niets veranderd aan het HTML-document.
- Er ruimte zit tussen de foto’s
- De tekst onder de foto komt
- De foto’s naast elkaar zijn, niet onder elkaar
- Alle tekst met elkaar is uitgelijnd op dezelfde hoogtelijn
- Dat de plaatjes niet breder zijn dan 180px.
- Zoek uit hoe je met 1 regel CSS de volgorde kan aan passen van de plaatjes (dus 4, 3, 2, 1).
- Probeer de layout met meerdere schermgroottes:
- Ga weer naar de “Inspector”, via rechtermuisknop:

- Open dan de “responsive” of “devices” toolbar:


- Kies dan welke device je wilt simuleren:

- Ga weer naar de “Inspector”, via rechtermuisknop:
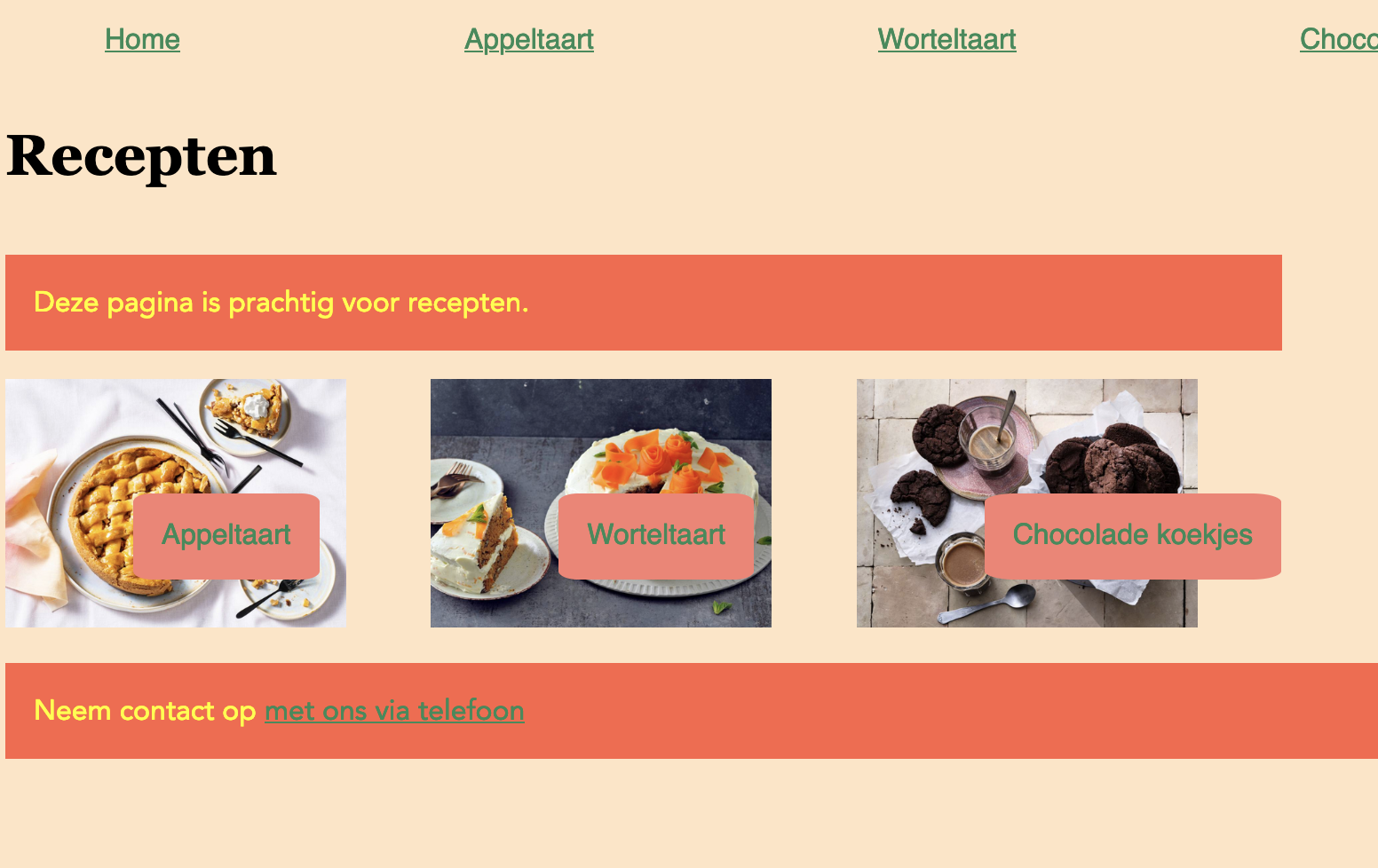
👷🏼 Opdracht 2: Recepten website met fotovoorbeelden
- Ga weer naar je receptenpagina-project
- Verander de opsomming met linkjes naar de andere recepten nu
naar een overzicht met voorbeeld plaatjes waarop je kunt klikken. (Met
display: gridwel te verstaan). - Let goed op of de pagina goed meegroeit als je verandert van device.
Dat kan er dan zo uit zien:

Les 4 — Formulieren
Voorbereiding
- 📖 Opdracht 1: Lezen en vragen beantwoorden (~90 min.)
- 👷🏼 Opdracht 2: Maak een “comment”-formulier (~60 min.)
- 👷🏼 Opdracht 3: Styling van formulier (~30 min.)
📖 Opdracht 1: Lezen en vragen beantwoorden (~90 min.)
- Lees uit het boek of op MDN:
- Boek: H. 6
- De rol van formulieren
- Een compleet formulier
- De basis van een formulier:
form - Labels bij invoervelden
- De tabvolgorde
- Het element
input - Soorten invoer: het attribuut
type
- MDN:
- Boek: H. 6
- 👩🏻💻 📖 Lees hoofdstuk 2.3 van Digitale toegankelijkheid.
👷🏼 Beantwoord de volgende vragen
- Wat zijn voordelen van het gebruik van het
label-element? - Welke inputtypen zou je nodig hebben om een aanmeldformulier te maken? (Denk aan standaardvelden zoals: telefoonnummer, adres, geboortedatum etc.)
- Welke inputs heb je nodig bij een formulier waar je een vakantie boekt?
- Wat doet het
action-attribuut van hetform-element?
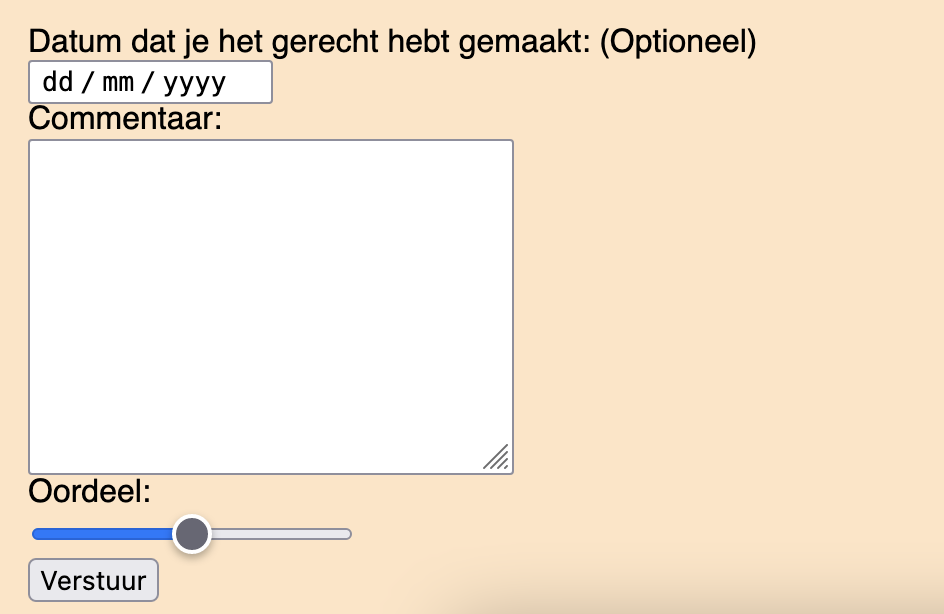
👷🏼 Opdracht 2: Maak een “comment”-formulier (~60 min.)
Voor onze receptenpagina willen we comment’s mogelijk maken.
Maak een formulier in HTML dat de volgende gegevens kan verwerken. Let op, omdat we alleen in HTML werken, kunnen de comment’s nog niet worden weergegeven in de pagina bij het verzenden van het formulier.
In het formulier vraag je de volgende gegevens op:
- De datum dat iemand dit gerecht gemaakt.
- Een veld waarin tekst kan worden gezegd wat iemand er van vond.
- Een veld waarin een getal kan worden meegegeven als score (tussen 0 en 10).
Alle velden behalve de datum zijn verplicht.
Let goed op de juiste input-typen en zorg voor labels bij de input’s.
Dat kan er dan nu zo uit zien:

Figuur 1: Voorbeeld van formulier.
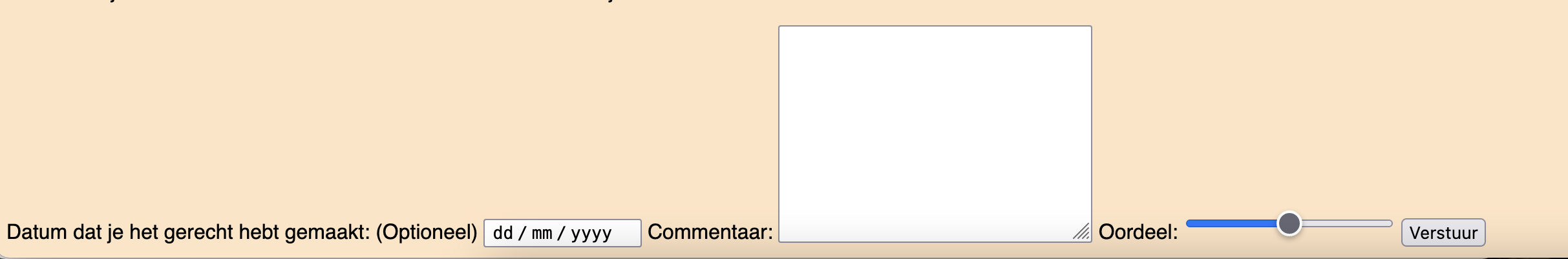
👷🏼 Opdracht 3: Styling van formulier (~30 min.)
Zorg er nu voor dat je het formulier styling geeft die bruikbaar is.
Dus niet alles naast elkaar bijvoorbeeld, maar netjes onder elkaar. Zoals in onderstaand voorbeeld.

Figuur 2: Voorbeeld van formulier met styling.
Lesprogramma
- Doelen
- 👩🏻🏫 Theorie (~30 min.)
- 👩🏻🏫 👷🏼 Opdracht 1: Registratieformulier “ontwerpen” en maken (~45 min.)
- 👷🏼👷🏿♂️ Opdracht 2: Laat je formulier testen door medestudent (~30 min.)
- Theorie (~15 min.): Transities
Doelen
Je leert:
- HTML-formulieren ontwikkelen.
- Gangbare controls op interactieve webpagina’s;
👩🏻🏫 Theorie (~30 min.)
- Behandelen van vragen uit de voorbereiding
- Samen huiswerk commentaarformulier bekijken en uitleg van
form-elementmethodaction
input-elementtype- validatie
- Nieuwe
form-controlsbutton(H. 6: Het elementbutton)select,datalist,option(H. 6: Kiezen uit een lijst)progress,meter(H. 6: Voortgang tonen en H. 6: Schaal)- Belang van a11y en usability in formulieren.
👩🏻🏫 👷🏼 Opdracht 1: Registratieformulier “ontwerpen” en maken (~45 min.)
In de les gaan we aan de slag met een “typisch” registratieformulier. Je maakt het formulier nadat je de volgende vragen hebt kunnen beantwoorden:
- Welke gegevens heb je nodig?
- Welke volgorde is logisch?
- Welke velden zijn verplicht?
- Welke velden wil je gaan valideren?
Zorg er nu voor dat het formulier de juiste velden heeft en de accessibility-normen volgt.
👷🏼👷🏿♂️ Opdracht 2: Laat je formulier testen door medestudent (~30 min.)
Als je alles klaar hebt wordt je formulier getest door een medestudent.
Als tester let je op:
- Heeft het een logische volgorde?
- Heb je onverwachte stappen moeten doen?
- Kun je onnodig vreemde dingen invullen?
Theorie (~15 min.): Transities
De docent laat een korte demo zien over CSS-transities.
Dit kun je ook nalezen in het boek in H. 13 subkopje: Overgangen (transitions)
Les 5 — Layout: Flex & Navigatie
Voorbereiding
📖 Opdracht 1: Lezen en vragen beantwoorden (~60 min.)
- Lees
- Uit het Boek:
- H. 10
- Responsive design
- Lay-out: Flexbox (p. 331-348)
- Samenvatting
- H. 11
- Opmaak van lijsten
- Lijst als navigatie
- H. 10
- Of op MDN en CSS-tricks:
- Responsive Design (Introducerende tekst en kopje #Media Queries)
- Flexbox
- Styling lists
- Solved with CSS! Dropdown-menus
- Uit het Boek:
👷🏼 Beantwoord de volgende vragen
- Wanneer zou je Flexbox gebruiken?
- Wat is het grootste verschil tussen Grid en Flexbox?
- Wat is responsive design, en waarom is het belangrijk?
- Voor welke pagina’s en elementen in het beroepsproduct verwacht je
flexboxte gaan gebruiken? - Waarom zou je een lijst gebruiken als navigatie-element?
👷🏼 Speel een Flexbox-spelletje (~30 min.)
Het volgende spelletje is een handige en leuke manier om bekend te raken met Grid:
- Open Flexbox Froggy en doorloop alle levels.
Lesprogramma
- Doelen
- 👩🏻🏫 Theorie (~30 min.)
- 👩🏻🏫 Uitwerking lay-out met Flexbox (~60 min.)
- 👩🏻🏫 👷🏼 Responsive navigatiebalk bouwen (~60 min.)
Doelen
Je leert:
- pagina’s inrichten met Flexboxlay-out;
- gebruikmaken van Flexbox op losse items.
- van een wireframe naar een lay-out werken.
- Een responsive navigatiebalk maken met behulp van CSS.
👩🏻🏫 Theorie (~30 min.)
- Behandelen van vragen uit de voorbereiding
👩🏻🏫 Uitwerking lay-out met Flexbox (~60 min.)
- Het opzetten van Flexboxlay-out
display: flexalign-itemsalign-selfjustify-contentflex-direction
👩🏻🏫 👷🏼 Responsive navigatiebalk bouwen (~60 min.)
In de les gaan we nu samen een “typische” navigatiebalk bouwen die responsive is.
- De navigatiebalk bestaat uit een
ul. - Elk navigatie-item zit in een
li. - Een subitem bevat een
<ul>binnen een<li>. - Met styling in CSS kunnen we er een balk van maken.
- Tenminste één van de navigatie items heeft subitems.
- Gebruik
display: flexom dingen naast elkaar te zetten. - Gebruik
:hoverom dingen zichtbaar te maken wanneer nodig.
Een aantal dingen om op te letten:
- Let op de volgorde van de selectoren.
- Kijk goed wat de direct child of
>-operator doet. - Kloppen de breedtes?
- Mis je nog items?
Begin je navigatiebalk door linkjes toe te voegen en zorg dat het op 1 niveau nested is bijvoorbeeld:
- Home
- About
- Recepten
- Appeltaart
- Worteltaart
- Chocolade Koekjes
- Contact
Dat kan er iets uit zien als volgt:

Les 6: Wireframes
Voorbereiding
- 👩🏻💻 📖 Lees en bekijk de video’s uit het hoofdstuk Wireframing uit de reader.
- 👩🏻💻 📖 Neem de opdracht voor het beroepsproduct door.
Lesprogramma
Doelen
Je leert:
- Een User eXperience (UX)-ontwerp maken van een website, in toenemende mate van detail, met behulp van wireframes.
- Hoe UX een samenspel is van grafisch ontwerp, interactieontwerp en ontwerpen voor gebruikersvriendelijkheid.
- De vereisten aan een website (zowel functioneel als kwalitatief) vertalen naar UX-ontwerp.
Wireframes
Doel: bekend raken met wireframes en het uitwerken van de casus.
Materialen: potlood/pen, papier, liniaal, schaar, lijm.
👩🏻🏫 Klassikaal ontwerp maken voor de homepage (~20 min.)
De casus staat uitgelegd in het beroepsproduct. De docent legt deze kort uit aan de hand van een aantal voorbeelden. Om te starten beginnen we met samen kijken naar de user story KL-01 (zie casus).
Aan de hand van deze user story kunnen we bepalen hoe dit uitgewerkt kan worden met bijvoorbeeld een homepage.
- Wat voor elementen heeft een homepage nodig?
- Waar moet je naartoe kunnen navigeren?
- Welke typen acties wil je kunnen uitvoeren?
👷🏼 Opdracht 1: Van specificatie naar lo-fi (~60 min.)
Na het maken van de homepage, neem je de andere user stories door. Let erop dat niet elke user story gelijk staat aan een nieuwe pagina. Werk dan de casus uit naar een low-fidelity ofwel een lo-fi wireframe om de structuur en flow te bepalen van de website.
Denk dan aan verschillende scenario’s, bijvoorbeeld:
- Gebruiker moet zich kunnen aanmelden
- Gebruiker is wachtwoord vergeten
- Ingelogde gebruiker kan overzicht zien met films
👷🏼 Opdracht 2: Test de lo-fi-ontwerpen van medestudent (~20 min.)
Werk de lo-fi-ontwerpen uit als ‘paper prototype’ voor een desktop device, zodat een andere student het kan testen.
Voordat je de wireframes laat testen, bereid je een aantal dingen voor:
- Maak een lijst van taken die de gebruiker mag uitvoeren.
- Zorg er voor dat de papiertjes klaar liggen, zodat je ze kan vervangen of veranderen.
- Geef geen tips over waar knoppen zitten.
- Maak notities.
- Voldoen de ontwerpen aan de specificatie?
- Waar missen er nog onderdelen?
- Welke onderdelen vind je onduidelijk?
👷🏼 Opdracht 3: Implementeren van 1e wireframe (~30 min.)
Na alles getest te hebben is het nu tijd voor de code.
Om te beginnen met je beroepsproduct open je de nieuwe Github Classroom opdracht die wordt verstrekt door je docent.
Zorg er voor dat je Projectstructuur klopt.
Voordat je nu je wireframe in HTML gaat overnemen markeer de relevante
onderdelen in de wireframe. Welk stuk wordt de main, nav of
header bijvoorbeeld.
Les 7 — Wireframes naar Website, media queries en fonts en animaties
Voorbereiding
- Theorie
- Beantwoord de vragen:
- 👷🏼 Opdracht 1: Transities / Animaties (~30 min.)
- 👷🏼 Opdracht 2: Uitwerking media queries (~30 min.)
Theorie
In deze les behandelen we onderdelen die terug te lezen zijn:
- In het boek:
- H. 11
- Lettertypen downloaden (dit onderwerp is in les 3 als optionele opdracht voorbij gekomen)
- Eigenschappen voor lettertype: font
- Eigenschappen voor tekst
- H. 12
- Kleurwaarden
- Afgeronde hoeken
- H. 13
- Animatie
- H. 11
- Of op MDN:
- 👩🏻💻 📖 Bekijk de voorbeelden in: Enhancing User Experience With CSS Animations. Lees in ieder geval tot en met: Animations grab user’s attention
- 👩🏻💻 📖 Lees Hyperlinks vormgeven.
Beantwoord de vragen:
- Hoe voeg je een extern lettertype toe?
- Met welke CSS-broncode verander je de tekst in dikgedrukte tekst?
- Hoe zorg je ervoor dat de tekst onderlijnd wordt?
- Leg in eigen woorden uit wat
keyframeszijn. - Wat voor animaties zouden zinnig zijn voor een gebruiker?
👷🏼 Opdracht 1: Transities / Animaties (~30 min.)
Animaties kunnen heel grappig zijn, maar ook veel toevoegen aan de gebruikerservaring. Denk bijvoorbeeld aan:
- Een beweging om de aandacht te trekken op een
<input>die verkeerd is ingevuld. - Een film die groter wordt als je eroverheen hovert.
Kies één van tweeën om uit te voeren.
Dit type animaties worden vaak afgehandeld met transition. Bedenk zelf nog een toepassing voor een animatie aan de hand van het artikel uit de voorbereiding (deze)
👷🏼 Opdracht 2: Uitwerking media queries (~30 min.)
Omdat een pagina niet altijd in dezelfde resolutie wordt bekeken, moeten sommige dingen anders werken voor verschillende type devices (form-factors).
- Zoek op in het boek hoe een media query werkt.
- Pas een media query toe op je menubalk.
- Loop ook na of je recepten overzicht (als je daar gridlay-out hebt gebruikt) goed mee verandert, of dat daar ook wijzigingen voor moeten komen.
Lesprogramma
Doelen
Je leert:
- media queries gebruiken om een navigatiebalk te wijzigen voor andere devices;
- Tekst opmaken in CSS;
- Animaties (zinvol) gebruiken.
Theorie
Beantwoord de vragen uit de voorbereiding. Bekijk elkaars uitwerkingen samen van Media query’s en animaties.
Demo “Van wireframe naar implementatie” (~60 min.)
De docent geeft een demonstratie van hoe je nu met behulp van de behandelde CSS-technieken van een wireframe naar een in HTML en CSS gerealiseerde layout kunt komen. De demonstratie bevat onderwerpen als:
- Analyse van de wireframe
- Benoemen van de hoofdonderdelen
- Benoemen van de onderdelen binnen die hoofdonderdelen
- Het kiezen van een geschikte CSS-techniek voor
- De hoofdlayout
- De layout van de hoofdonderdelen
- De onderdelen op lagere niveau’s
Wireframes checken
In de vorige les heb je de wireframes al laten testen door een collega. Laat deze wireframes nu nog checken bij de docent voor een Go/No-Go.