1. Wireframing
Bekijk en lees de volgende artikelen en filmpjes.
Artikel:
Video’s ter illustratie:
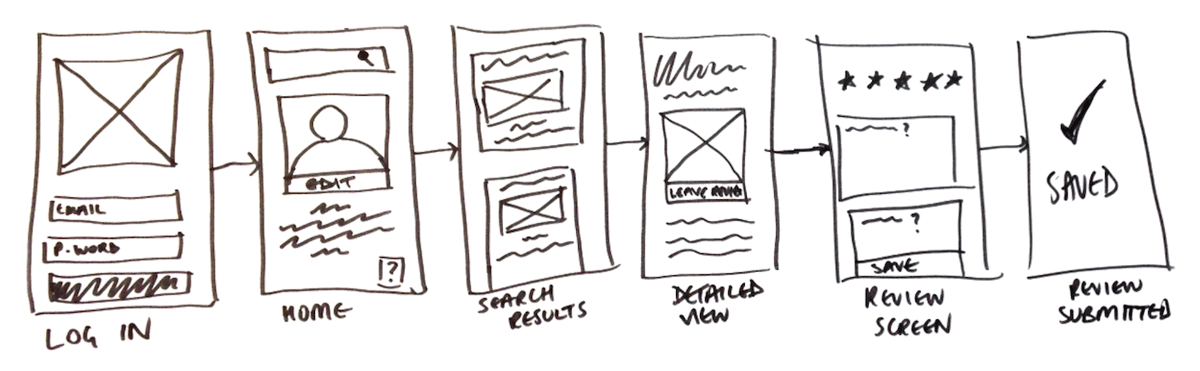
Een low-fidelity ofwel een lo-fi wireframe laat de structuur en flow van je website zien.

Figuur 1: Lo-fi-ontwerp.
Voorbeeld van Lo-fi-wireframe (bron: Careerfoundry.com).
1.1. Tips
- Gebruik nog weinig tot geen teksten.
- Geef wel je schermen of schermcomponenten vast een duidelijke naam.
- Maak niet de fout direct al mid-fi wireframes te tekenen.
1.1.1. ❗️ Waarschuwing: Maak niet direct mid-fi!
Je lo-fi-wireframe toont dus user flow: hoe de gebruiker door de schermen gaat. Ieder gebruiksscenario krijgt één of meer flows, dus een rij plaatjes met pijlen ertussen, zoals het voorbeeld. Voor geslaagd versus mislukt aanmelden kun je een flow ook laten vertakken. Doel is hierbij al deze schermen/plaatjes ruw te tekenen. Zorg dat je niet maar één of slechts een paar schermen af krijgt omdat je heel veel detail wilt tekenen, of perfectionistisch bent. Dat kost te veel tijd!
1.2. 👩🏻💻 Extra: Meer over lo-fi vs. mid-fi vs. hi-fi
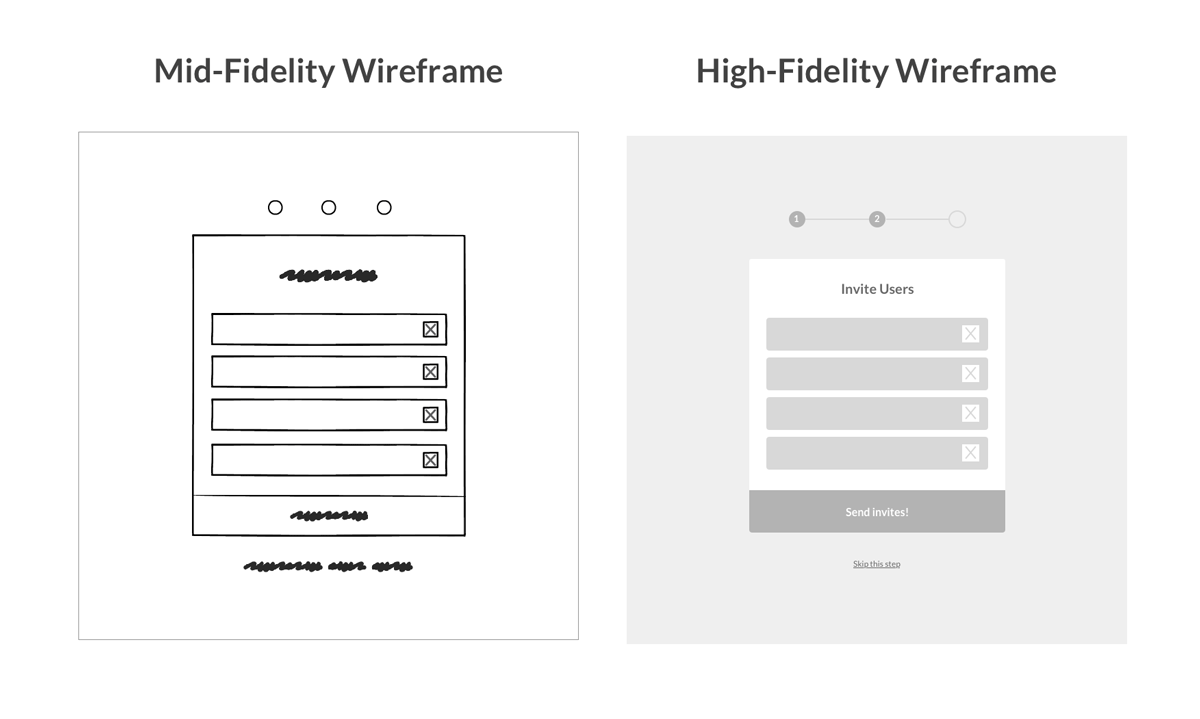
In de mid-fi ga je pas van ‘zwart-wit’ naar ‘grijs’ en werkt teksten en plaatjes concreter uit, zoals op knoppen (bijvoorbeeld een call to action), en kopjes. In deze les blijven dit krabbels of lorem ipsum.
Uitwerken met een digitale tool is helemaal niet nodig/gewenst. Een pixel perfect design met de concrete fonts en exacte plaatjes die (alleen) in een hi-fi-wireframe horen ga je helemaal nooit ontwerpen. Dat gebeurt typisch door CMD-collega’s, maar doen wij binnen dit vak direct in HTML (in latere lessen). Direct hi-fi maken zorgt dat klanten ook over pixels en kleuren gaan ‘zeuren’ en je niet meer op het grotere, in het begin veel belangrijkere plaatje kunt focussen.

Figuur 2: KISS! Later pas van lo naar mid fidelity.
Keep it simple! Maak later pas de mid-fi (Bron: Careerfoundry.com)