Les 5 — Layout: Flex & Navigatie
Voorbereiding
📖 Opdracht 1: Lezen en vragen beantwoorden (~60 min.)
- Lees
- Uit het Boek:
- H. 10
- Responsive design
- Lay-out: Flexbox (p. 331-348)
- Samenvatting
- H. 11
- Opmaak van lijsten
- Lijst als navigatie
- H. 10
- Of op MDN en CSS-tricks:
- Responsive Design (Introducerende tekst en kopje #Media Queries)
- Flexbox
- Styling lists
- Solved with CSS! Dropdown-menus
- Uit het Boek:
👷🏼 Beantwoord de volgende vragen
- Wanneer zou je Flexbox gebruiken?
- Wat is het grootste verschil tussen Grid en Flexbox?
- Wat is responsive design, en waarom is het belangrijk?
- Voor welke pagina’s en elementen in het beroepsproduct verwacht je
flexboxte gaan gebruiken? - Waarom zou je een lijst gebruiken als navigatie-element?
👷🏼 Speel een Flexbox-spelletje (~30 min.)
Het volgende spelletje is een handige en leuke manier om bekend te raken met Grid:
- Open Flexbox Froggy en doorloop alle levels.
Lesprogramma
- Doelen
- 👩🏻🏫 Theorie (~30 min.)
- 👩🏻🏫 Uitwerking lay-out met Flexbox (~60 min.)
- 👩🏻🏫 👷🏼 Responsive navigatiebalk bouwen (~60 min.)
Doelen
Je leert:
- pagina’s inrichten met Flexboxlay-out;
- gebruikmaken van Flexbox op losse items.
- van een wireframe naar een lay-out werken.
- Een responsive navigatiebalk maken met behulp van CSS.
👩🏻🏫 Theorie (~30 min.)
- Behandelen van vragen uit de voorbereiding
👩🏻🏫 Uitwerking lay-out met Flexbox (~60 min.)
- Het opzetten van Flexboxlay-out
display: flexalign-itemsalign-selfjustify-contentflex-direction
👩🏻🏫 👷🏼 Responsive navigatiebalk bouwen (~60 min.)
In de les gaan we nu samen een “typische” navigatiebalk bouwen die responsive is.
- De navigatiebalk bestaat uit een
ul. - Elk navigatie-item zit in een
li. - Een subitem bevat een
<ul>binnen een<li>. - Met styling in CSS kunnen we er een balk van maken.
- Tenminste één van de navigatie items heeft subitems.
- Gebruik
display: flexom dingen naast elkaar te zetten. - Gebruik
:hoverom dingen zichtbaar te maken wanneer nodig.
Een aantal dingen om op te letten:
- Let op de volgorde van de selectoren.
- Kijk goed wat de direct child of
>-operator doet. - Kloppen de breedtes?
- Mis je nog items?
Begin je navigatiebalk door linkjes toe te voegen en zorg dat het op 1 niveau nested is bijvoorbeeld:
- Home
- About
- Recepten
- Appeltaart
- Worteltaart
- Chocolade Koekjes
- Contact
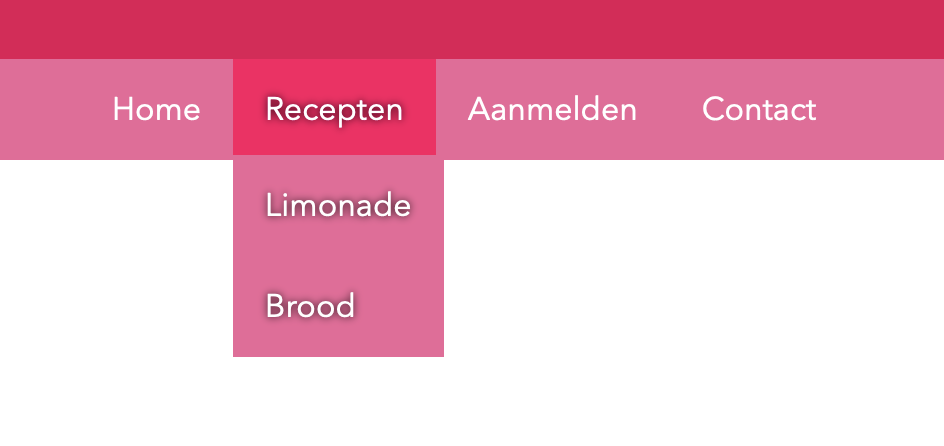
Dat kan er iets uit zien als volgt: