1. Projectstructuur en ontwikkelomgeving
Een project maak je simpelweg door een map te maken met iets wat lijkt op de volgende structuur:
mijn-project/
├── css/
├── images/
└── index.html
2 directories, 1 file
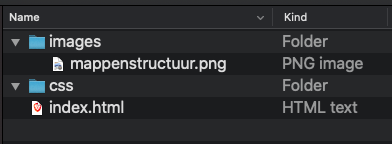
Of zoals in het volgende plaatje:

Figuur 5: Voorbeeld mappenstructuur.
Het index.html-document mag je overnemen van p. 46 uit het boek.
Het is van belang dat je homepage altijd exact index.html heet.
Zet de HTML-bestanden direct in mijn-project/, en niet in een submap.
Dat maakt verwijzen naar de andere bestanden vanuit de HTML-bestanden uiteindelijk veel makkelijker.
Het maakt uit of je grote of kleine letters gebruikt.
Gangbaar is om vooral kleine letters te gebruiken.
Dit zorgt ervoor dat de bestanden altijd goed herkend worden door de browser, ongeacht Windows, macOS of een ander besturingssysteem.
Index.html is onder Linux bijvoorbeeld een ander bestandspad dan index.html.
Het is lastig om te bepalen hoe CSS-bestanden (ieder bestand staat voor één stylesheet) gescheiden/opgedeeld moeten worden. Eén voordeel van samenvoegen in één stylesheet is dat de betekenis niet meer afhangt van in welke volgorde je de losse stukken CSS-broncode inlaadt in je pagina. De volgorde binnen één stylesheet (volgens de regels van cascading) ligt immers vast, maar als je losse stylesheets aanbiedt zou een ontwikkelaar ze in een onverwachte volgorde kunnen inladen. Een nadeel van samenvoegen van alle style rules in één stylesheet is dat het onoverzichtelijk kan worden.
❗️ Tip: Werken aan software in pakketten als OneDrive en Dropbox is niet handig met het schrijven van broncode. In deze course maken we gebruik van Git via GitHub for Desktop. Zie ook het hoofdstuk over git. Voor integratie met VS Code heb je Git nodig.
1.1. URL’s en paden
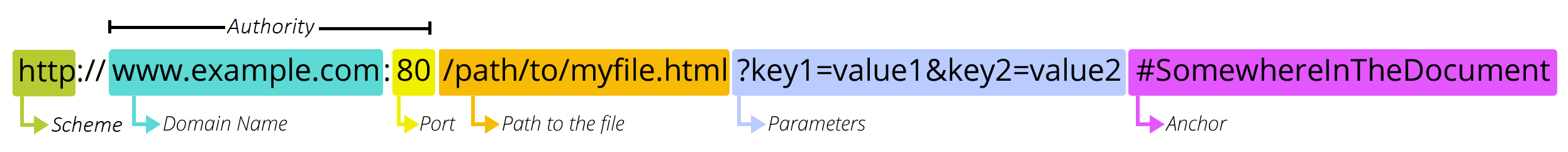
De mappenstructuur van je project komt ook terug in de URL van je website. URL is de technische naam voor ‘webadres’. Je ziet de huidige URL als je de tekst in adresbalk in je browser selecteert (met Ctrl-L). Bestudeer voor je verder leest de uitleg over URL’s op MDN zeer grondig.

Figuur 6: URL.
Het oranje gedeelte in figuur 6 staat voor het pad. Dit pad lijkt bewust erg veel op bestandspaden binnen een bestandssysteem, zoals je die in de Windows-verkenner terugziet. Paden zijn erg belangrijk in de IT. Het is noodzakelijk om de ins en outs van paden uit je hoofd te leren.
Een ‘startmap’ (root directory) is een map waar alles onder valt.
In het kader van je websiteproject, is dat dus de map waar uiteindelijk alle onderliggende mappen en bestanden voor je website in zitten.
En dan gaat het om de éérste map waarvoor deze eigenschap geldt, niet hoger liggende mappen waarvoor deze eigenschap in theorie ook geldt.
Bijvoorbeeld C:\Users\Piet\Mijnwebsite is de startmap (met daarin index.html, css\, etc.), maar C:\Users\Piet niet.
Relatieve paden beginnen, in tegenstelling tot absolute paden niet met / (webservers, macOS, Linux) of bijvoorbeeld een stationsnaam zoals C:\ (Windows).
Een relatief pad geeft alleen aan naar welke mappen je moet gaan vanuit een gegeven huidige map.
Als een proces op je computer bijvoorbeeld al C:\ als huidige map heeft, dan is Users\Jouwnaam een relatief pad, dat overeenkomt met het absolute pad C:\Users\Jouwnaam.
Users en Jouwnaam en zijn in dit voorbeeld padcomponenten.
Padcomponent is een abstract begrip dat ongeveer overeenkomt met een map- of bestandsnaam.
Er zijn twee bijzondere padcomponenten die ook binnen URL’s werken:
.: de ‘dummy’ padcomponent. Verwijst naar het huidige pad ten opzichte van het pad tot dan toe (van links naar rechts). Dit is niet nuttig voor websites, maar zie je weleens...: verwijst naar het bovenliggende pad ten opzichte van het pad tot dan toe.
Een genormaliseerd pad is een absoluut pad zonder bijzondere padcomponenten.
1.1.1. Voorbeelden absolute paden met bijzondere padcomponenten
Nu volgen een aantal voorbeelden.
| Met bijzondere padcomponenten | Genormaliseerd |
|---|---|
C:\Users\Jouwnaam\.. | C:\Users |
C:\Users\Jouwnaam\. | C:\Users\Jouwnaam |
C:\Users\Jouwnaam\..\Jouwnaam\ | C:\Users\Jouwnaam |
C:\Users\Jouwnaam\..\.\Jouwnaam\.\ | C:\Users\Jouwnaam |
C:\Users\Jouwnaam\..\..\ | C:\ |
C:\Users\.\Jouwnaam\.\..\.\..\.\ | C:\ |
Tabel 1: Voorbeelden absolute paden met bijzondere padcomponenten.
1.1.2. Voorbeelden relatieve paden met bijzondere padcomponenten
Stel, het huidige pad is: C:\Users\.
Dan geldt het volgende:
| Met bijzondere padcomponenten | Genormaliseerd |
|---|---|
Jouwnaam\Users\. | C:\Users\Jouwnaam |
Jouwnaam\.. | C:\ |
Jouwnaam\..\Jouwnaam\Users\. | C:\Users\Jouwnaam |
Tabel 2: Voorbeelden relatieve paden met bijzondere padcomponenten.
Zoals je ziet beginnen relatieve paden gelijk met een padcomponent. Het ligt er dus maar net aan wat het huidige pad is, hoe dit pad genormaliseerd moet worden.
Je kan de bijzondere padcomponenten ook gebruiken aan het begin van een relatief pad. Daarmee blijft het wel gewoon relatief.
| Met bijzondere padcomponenten | Genormaliseerd |
|---|---|
.\Jouwnaam\Users\. | C:\Users\Jouwnaam |
.\Jouwnaam\.. | C:\ |
..\ | C:\ |
.\Jouwnaam\..\Jouwnaam\Users\. | C:\Users\Jouwnaam |
Tabel 3: Voorbeelden relatieve paden met bijzondere padcomponenten, ook aan het begin.
⚠️ Met .. (desnoods herhaald) kan je buiten het huidige pad treden (omhoog).
Dat heeft tot gevolg dat willekeurige bestanden buiten het huidige pad benaderd kunnen worden.
Besef dat dit grote gevolgen voor de informatiebeveiliging kan hebben!
Om onbevoegde toegang tot bestanden te voorkomen moet het desbetreffende proces, zoals de webserver die jouw website aanbiedt, ingeperkt worden.
Hierover leer je later meer.
Naast een absolute URL zoals in figuur 6, is een relatief pad op zichzelf al een geldige URL (een relatieve URL dus).
Het is aan te raden om zo veel mogelijk met relatieve URL’s te werken als je een website ontwikkelt. Met relatieve URL’s werken verzekert dat je website niet gebonden is aan een vaste startmap. Oftewel, als de startmap later verandert, hoef je daar vervolgens niet alle URL’s die voorkomen in je website op aan te passen. Verder is het gewoon beknopter.
⚠️ URL’s hebben altijd een slash (/) als scheidingsteken tussen padcomponenten.
Dus niet een backslash (\), zoals onder Windows en zoals in de voorgaande voorbeelden van paden.
Als het goed is komen in URL’s binnen (onder andere) je HTML- en CSS-bestanden dus géén backslashes voor.