Beroepsproduct WTUX: Statische website
1. Inleiding
Tijdens de WT-courses maak je twee beroepsproducten:
- BP_WTUX: Voor WT: User eXperience (WTUX) bouw je een statische website met pure HTML en CSS op basis van wireframes.
- BP_WTIS: Voor WT: Implementation & Security (WTIS) bouw je een dynamische website met PHP en een SQL Server database op basis van de statische website.
Dit document beschrijft BP_WTUX.
Individuele beoordeling
Je maakt deze beroepsproducten individueel. Het idee is hier dat je samen kan werken om te oefenen tijdens de lessen, maar zelfstandig het product moet kunnen ontwikkelen. Je zal onder meer de volgende activiteiten moeten ondernemen:
- Ontwerpen van de pagina’s en ‘speciale elementen’.
- Wireframes hiervan opstellen, laten testen en bijwerken.
- Ontwerpen documenteren.
- Ontwerpen uitwerken in HTML en CSS-broncode.
Je werkt van begin af aan in dezelfde verzameling bestanden.
De uiteindelijke website is uiteraard wel een geheel, dus over gedeelde zaken als kleurkeuze, lay-out, gekozen doelgroep kom je tot overeenstemming.
Ook minder zichtbare zaken zoals naamgeving van bestanden, classes, form-elementen etc. maak je onderling consistent voordat je het beroepsproduct oplevert.
2. Casus
Pizzeria Sole Machina 🍕
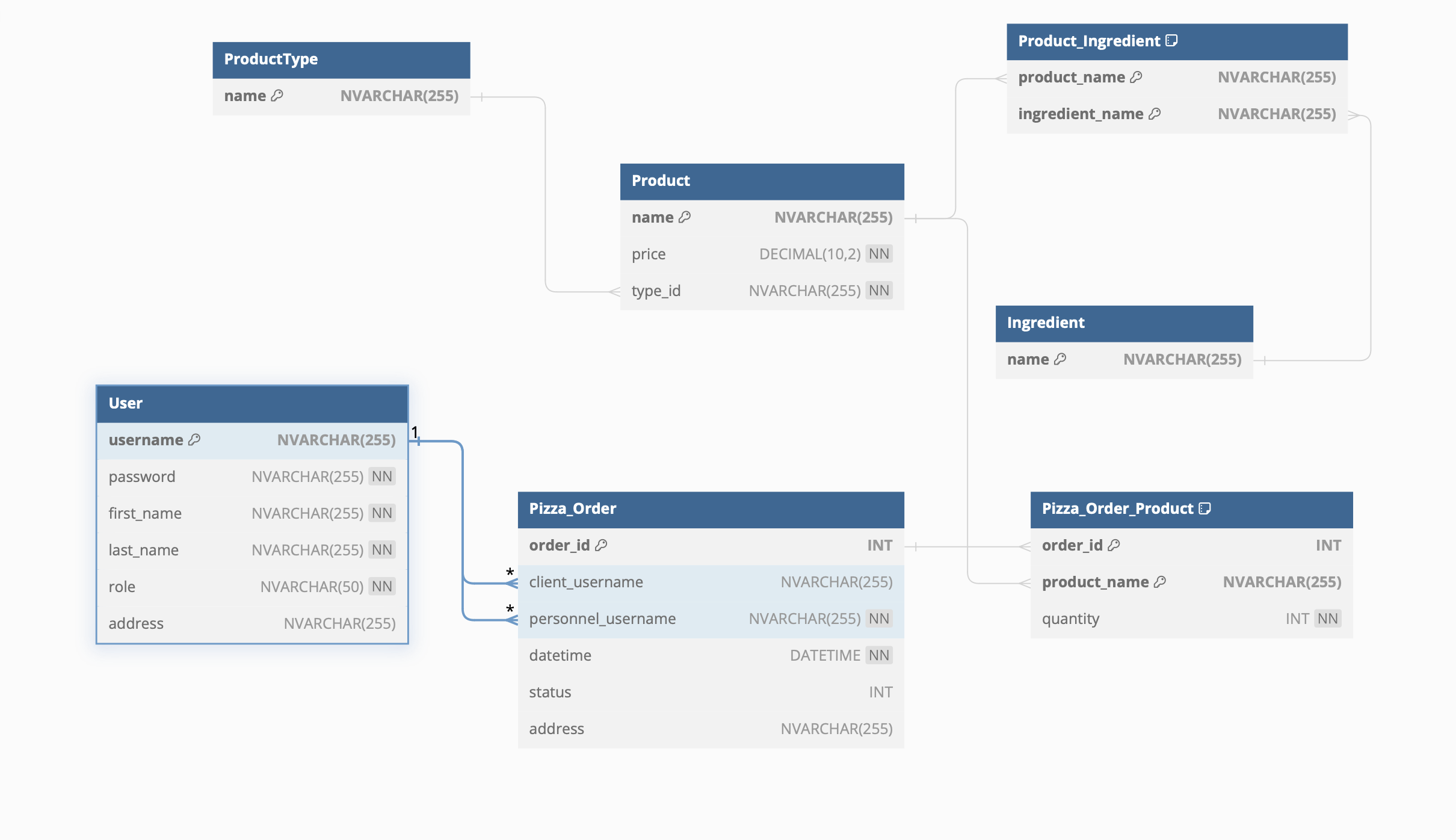
De Pizzeria Sole Machina heeft een applicatie nodig waar klanten bestellingen kunnen doen en waarin de keuken een overzicht krijgt van de bestellingen. In Figuur 2 kun je het data model vinden van Sole Machina.

Figuur 1: Pizzeria door Ellen He
Een klant doet een bestelling waarin meerdere items te plaatsen zijn zoals: Cola, Pizza, Focaccia. Elke bestelling betaat dus uit Order_Items. Items hebben een type (drinken, eten, etc.) en kunnen ingrediënten hebben. Zoals een pizza Caprese de ingrediënten basilicum, tomaat en mozzarela heeft.
Een bestelling wordt altijd gekoppeld aan een klantgebruiker en aan een personeelsgebruiker zodat duidelijk is voor wie de bestelling is en wie verantwoordelijk is om deze bestelling voldaan te krijgen. Een gebruiker heeft geen adres, maar een bestelling wel omdat een gebruiker niet altijd op hetzelfde adres een bestelling hoeft te doen.
Een gebruiker heeft een rol om te bepalen of dit een personeelslid of een klant is.
 Figuur 2: Data model Sole Machina
Figuur 2: Data model Sole Machina
Voor klanten:
- KL-01: Als klant wil ik het menu kunnen bekijken en items aan mijn bestelling kunnen toevoegen zodat ik mijn maaltijd kan aanpassen.
- KL-02: Als klant wil ik een bestelling kunnen plaatsen met meerdere items en de hoeveelheid van elk item kunnen specificeren zodat ik voor mezelf en anderen kan bestellen.
- KL-03: Als klant wil ik bij het plaatsen van een bestelling een afleveradres kunnen opgeven zodat mijn bestelling op de juiste locatie kan worden afgeleverd.
- KL-04: Als klant wil ik kunnen registreren, zodat ik de volgende keer geen afleveradres hoef op te geven en sneller kan bestellen.
- KL-05: Als klant wil ik mijn bestellingen kunnen inzien, zodat ik kan zien wat de status ervan is (bijvoorbeeld: onderweg, in de oven, etc.).
Voor personeelsleden:
- PE-01: Als personeelslid wil ik kunnen inloggen op mijn account zodat ik bestellingen geplaatst door klanten kan beheren.
- PE-02: Als personeelslid wil ik alle actieve bestellingen kunnen bekijken zodat ik ze efficiënt kan voorbereiden en vervullen.
- PE-03: Als personeelslid wil ik de bestellingen kunnen wijzigen, zodat gebruiker en mederwerker de status van de bestelling kunnen bijhouden.
Pagina’s
Om een beetje houvast te geven kun je de indeling maken op basis van de onderstaande pagina indeling. Let wel dat dit puur fictioneel is. Je kunt zelfs misschien 2 pagina’s hebben voor 1 user story als dat beter past in jou applicatie.
| Pagina | Beschrijving | User Stories |
|---|---|---|
| Menu | Een pagina waar alle bestelbare items weergegeven worden | KL-01 |
| Winkelmandje | Een pagina waar je alles wat er in je bestelling zit kunt bevestigen | KL-02, KL-03 |
| Profiel | Op deze pagina kun je alle bestellingen die je hebt gemaakt inzien | KL-04 |
| Registratie/Login | Hier kun je een account maken en/of inloggen | KL-05, PE-01 |
| Bestellingoverzicht Personeel | Overzicht van alle bestelligen en mogelijkheid om status aan te passen (alleen voor personeel) | PE-02, PE-03 |
| Detailoverzicht Bestelling | Details van een bestelling inzien voor bijvoorbeeld een bezorger | PE-02 |
| Privacyverklaring | Een officiële verklaring van hoe de gegevens gebruikt moet worden overeenkomstig GDPR / AVG. | Juridisch verplicht |
3. Opdracht
Als beroepsproduct ontwerp en bouw je een statische website. Statisch betekent dat de pagina’s van de website er altijd hetzelfde uitzien. Gegevensinvoer van de gebruikers sla je nog niet op en acties kun je niet afhandelen, maar de navigatie van de website werkt al wel. De UX van dit ‘klikbare prototype’ is al wel helemaal af, incl. een ingelogde en niet-ingelogde variant en vormgeving van gegevensvalidatie en eventuele andere meldingen.
-
Als eerste bedenk je een doelgroep waar de applicatie zich op richt.
- Het ontwerp (lay-out, typografie, kleurstelling, achtergronden) richt zich op je doelgroep.
-
Aan de hand van deze opdrachtspecificatie ontwerp je op papier wireframes, die als input gaan dienen voor de website.
-
De wireframes zijn low- of mid-fidelity, zonder kleuren of definitieve lay-outdetails, maar de gehele structuur en flow van de website is al duidelijk en de positie van specifieke onderdelen en velden is duidelijk.
-
De gemaakte wireframes demonstreer, bespreek en test je zelf en met andere studenten en je maakt aanpassingen in een tweede versie van het lo- en mid-fi-ontwerp, of noteert benodigde aanpassingen in een toelichting om usability te verbeteren zonder al tijd te verliezen aan realisatie van/aanpassen in HTML en CSS.
-
Daarna bouw je op basis van je ontwerp de website op basis van HTML en CSS, met minimaal zes uitgewerkte pagina’s en werkende navigatie, met de technieken, standaarden en richtlijnen zoals in de lessen behandeld.
-
Ter verantwoording documenteer je je website in een opleverdocument dat geschikt is voor zowel de (niet-technische) opdrachtgever als (technische) mede-ontwikkelaars bij toekomstige uitbreiding of onderhoud.
In het document:
- Geef je een introductie op de opdracht
- Neem je gemaakte wireframes op met een toelichting met namen van pagina’s en schermelementen die je ontwerp duidelijk maken en ook koppelen aan je uitgewerkte HTML/CSS.
- Koppel de user stories die je hebt duidelijk aan de wireframes.
- Ook voeg je enkele screenshots van je uiteindelijke uitwerking in.
- Als deze heel erg verschillen van de wireframes, moet daar een uitleg bij zitten.
-
De hele website met alle bijbehorende bestanden, inclusief documentatie lever je als ZIP-bestand in.
4. Herkansing
Mocht je WTUX in het voorgaande jaar gehaald hebben en WTIS niet dan kan het zijn dat je een frontend hebt gebouwd voor een andere casus.
In dit geval maak je de opdracht precies zoals hierboven in de user stories omschreven staat. Maar doe je dat met kale HTML en PHP om deze HTML te genereren.
Je mag hier uiteraard nog CSS voor schrijven, maar dat beïnvloedt het cijfer niet.
In github classroom kun je de opdracht accepteren: https://classroom.github.com/a/i2FS8hI7
5. Vereisten en criteria
Voor een voldoende moet je aan de volgende vereisten voldoen:
- Alle user stories zijn gerealiseerd.
- Een overzicht van welke pagina’s welke user stories implementeren.
- Besef dat sommige user stories over meerdere pagina’s beschikbaar zullen zijn.
- De HTML-broncode moet op de Markup Validation Service van W3C valideren (geen errors opleveren).
- Je mag geen JavaScript en (CSS of JavaScript) frameworks gebruiken.
- Alle afbeeldingen moeten binnen de website opgeslagen staan.
- De website moet zonder internetverbinding volledig werken.
- Je moet alle broncode kunnen vinden en uitleggen.
Voor de beoordeling gelden verder de volgende criteria:
- Duidelijke doelgroep en passend design (lay-out, kleuren, achtergronden, typografie).
- Correcte content (afbeeldingen, teksten, kopjes).
- Verzorgde uitstraling, oog voor detail.
- Correcte, duidelijke bestandsnamen en de bestanden goed georganiseerd.
- Juist gebruik van HTML-elementen.
- Geen overbodige broncode, en de broncode is goed gestructureerd (vooral ook in stylesheets).
- Basisstijlen in één stylesheet, geen inline CSS.
- Werkende, goed vormgegeven formulieren.
6. Beoordelingsmodel
Voor het beoordelingsmodel, zie iSAS.