Les 3 — Layout: Grid
Voorbereiding
📖 Opdracht 1: Lezen en vragen beantwoorden (~50 min.)
- Lees uit het boek of op MDN:
- Boek: H. 10
- Inleiding
- Responsive design
- Lay-out: positionering
- Lay-out in een raster: Grid (p. 326-335 en 342-345: Het raster zichzelf laten bouwen)
- Samenvatting
- MDN:
- Boek: H. 10
- 📹 Bekijk de video en doe mee:
👷🏼 Beantwoord de volgende vragen
- Wat is responsive design, en waarom is het belangrijk?
- Voor wat voor type pagina of onderdeel in het beroepsproduct verwacht je
gridte gaan gebruiken? - Wat is het verschil tussen
justify-itemsenalign-items?
👷🏼 Speel een Grid-spelletje (~30 min.)
Het volgende spelletje is een handige en leuke manier om bekend te raken met Grid:
- Open CSS Grid Garden en doorloop alle levels.
Lesprogramma
- Doelen
- 👩🏻🏫 Theorie (~30 min.)
- 👩🏻🏫 Uitwerking lay-out met Grid (~30 min.)
- 👷🏼 Opdracht 1: Plaats 4 items in een grid dat meegroeit (~ 60 min.)
- 👷🏼 Opdracht 2: Recepten website met fotovoorbeelden
Doelen
Je leert:
- de basis van het maken van CSS-layouts;
- pagina’s inrichten met Gridlay-out.
👩🏻🏫 Theorie (~30 min.)
- Behandelen van vragen uit de voorbereiding
👩🏻🏫 Uitwerking lay-out met Grid (~30 min.)
Aan de hand van de presentatie gaat de docent de belangrijkste concepten van de grid-layout uitleggen.
Voor zelfstudie: Important Terminology de volgende concepten langs:
- Aan de slag met Gridlay-out
- Grid (container vs. item)
- Grid template
- Grid area
- Grid cell
- Align-content
- _Justify
- Demo voor uitwerking van Gridlay-out.
👷🏼 Opdracht 1: Plaats 4 items in een grid dat meegroeit (~ 60 min.)
In het onderstaande document is nog geen CSS toegepast. Zorg er voor dat de 4 foto’s uitgelijnd zijn als in het voorbeeld.
<!DOCTYPE html>
<html lang="nl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Foto's</title>
</head>
<body>
<main>
<h1>Foto's van Astronauten</h1>
<div class="fotos">
<div class="foto-met-caption">
<img src="img/photo1.jpg" alt="Eerste foto">
<p aria-label="Caption to photo 1">Eerste foto in het grid</p>
</div>
<div class="foto-met-caption">
<img src="img/photo2.jpg" alt="Eerste foto">
<p aria-label="Caption to photo 2">Tweede foto in het grid</p>
</div>
<div class="foto-met-caption">
<img src="img/photo3.jpg" alt="Eerste foto">
<p aria-label="Caption to photo 3">Derde foto in het grid</p>
</div>
<div class="foto-met-caption">
<img src="img/photo4.jpg" alt="Eerste foto">
<p aria-label="Caption to photo 4">Vierde foto in het grid</p>
</div>
</div>
</main>
</body>
</html>
De plaatjes kun je hier downloaden:
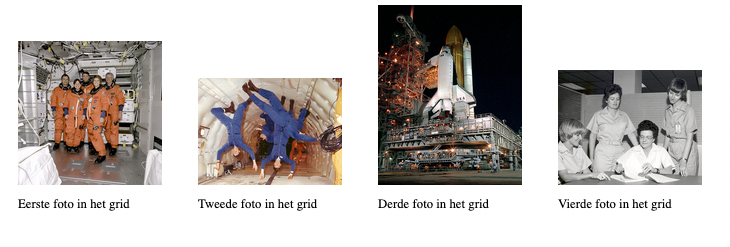
Het eind resultaat moet hierop lijken:

Let goed op dat:
- Je behalve de stylesheet toe te voegen niets veranderd aan het HTML-document.
- Er ruimte zit tussen de foto’s
- De tekst onder de foto komt
- De foto’s naast elkaar zijn, niet onder elkaar
- Alle tekst met elkaar is uitgelijnd op dezelfde hoogtelijn
- Dat de plaatjes niet breder zijn dan 180px.
- Zoek uit hoe je met 1 regel CSS de volgorde kan aan passen van de plaatjes (dus 4, 3, 2, 1).
- Probeer de layout met meerdere schermgroottes:
- Ga weer naar de “Inspector”, via rechtermuisknop:

- Open dan de “responsive” of “devices” toolbar:


- Kies dan welke device je wilt simuleren:

- Ga weer naar de “Inspector”, via rechtermuisknop:
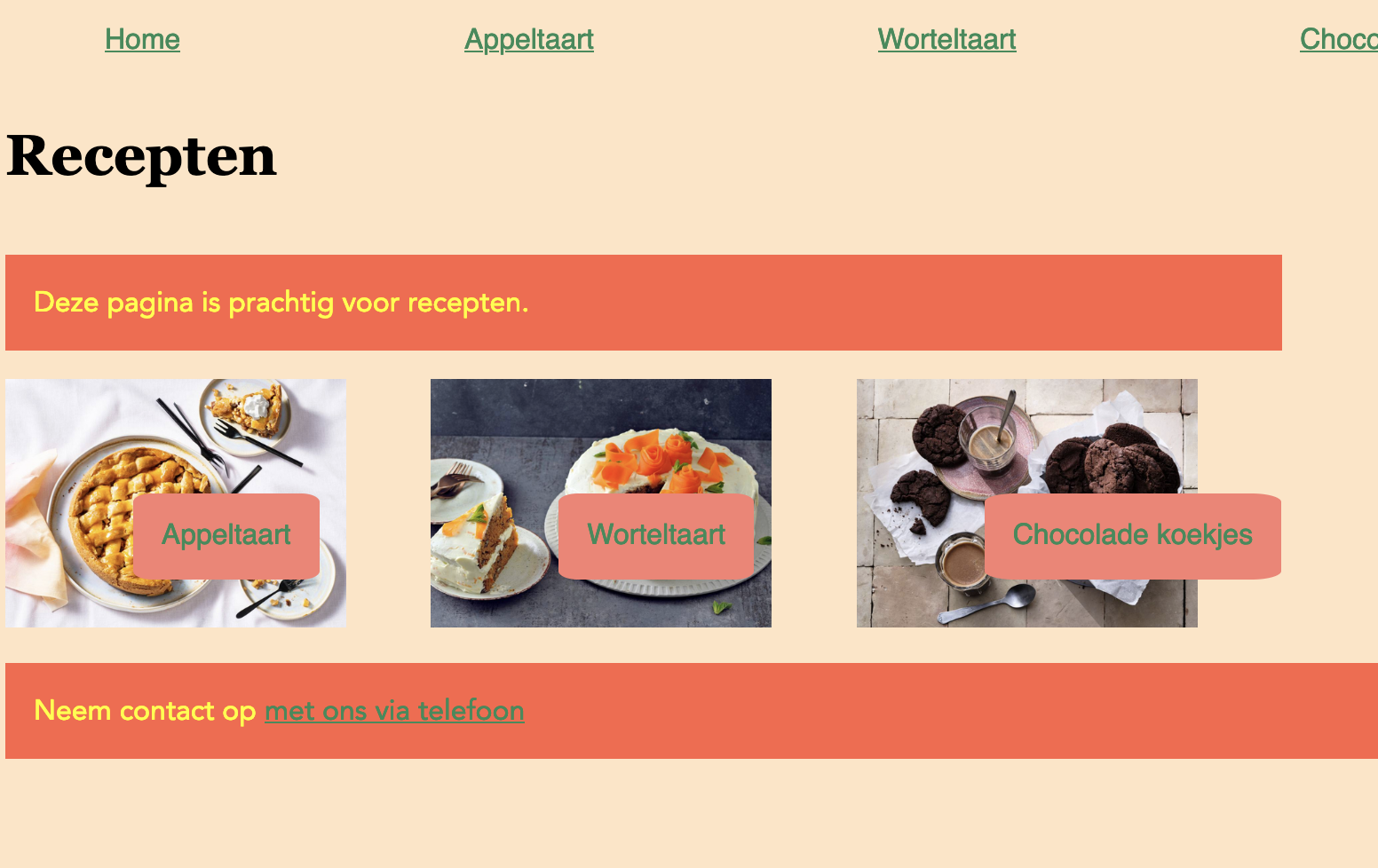
👷🏼 Opdracht 2: Recepten website met fotovoorbeelden
- Ga weer naar je receptenpagina-project
- Verander de opsomming met linkjes naar de andere recepten nu
naar een overzicht met voorbeeld plaatjes waarop je kunt klikken. (Met
display: gridwel te verstaan). - Let goed op of de pagina goed meegroeit als je verandert van device.
Dat kan er dan zo uit zien: