Les 4 — Formulieren
Voorbereiding
- 📖 Opdracht 1: Lezen en vragen beantwoorden (~90 min.)
- 👷🏼 Opdracht 2: Maak een “comment”-formulier (~60 min.)
- 👷🏼 Opdracht 3: Styling van formulier (~30 min.)
📖 Opdracht 1: Lezen en vragen beantwoorden (~90 min.)
- Lees uit het boek of op MDN:
- Boek: H. 6
- De rol van formulieren
- Een compleet formulier
- De basis van een formulier:
form - Labels bij invoervelden
- De tabvolgorde
- Het element
input - Soorten invoer: het attribuut
type
- MDN:
- Boek: H. 6
- 👩🏻💻 📖 Lees hoofdstuk 2.3 van Digitale toegankelijkheid.
👷🏼 Beantwoord de volgende vragen
- Wat zijn voordelen van het gebruik van het
label-element? - Welke inputtypen zou je nodig hebben om een aanmeldformulier te maken? (Denk aan standaardvelden zoals: telefoonnummer, adres, geboortedatum etc.)
- Welke inputs heb je nodig bij een formulier waar je een vakantie boekt?
- Wat doet het
action-attribuut van hetform-element?
👷🏼 Opdracht 2: Maak een “comment”-formulier (~60 min.)
Voor onze receptenpagina willen we comment’s mogelijk maken.
Maak een formulier in HTML dat de volgende gegevens kan verwerken. Let op, omdat we alleen in HTML werken, kunnen de comment’s nog niet worden weergegeven in de pagina bij het verzenden van het formulier.
In het formulier vraag je de volgende gegevens op:
- De datum dat iemand dit gerecht gemaakt.
- Een veld waarin tekst kan worden gezegd wat iemand er van vond.
- Een veld waarin een getal kan worden meegegeven als score (tussen 0 en 10).
Alle velden behalve de datum zijn verplicht.
Let goed op de juiste input-typen en zorg voor labels bij de input’s.
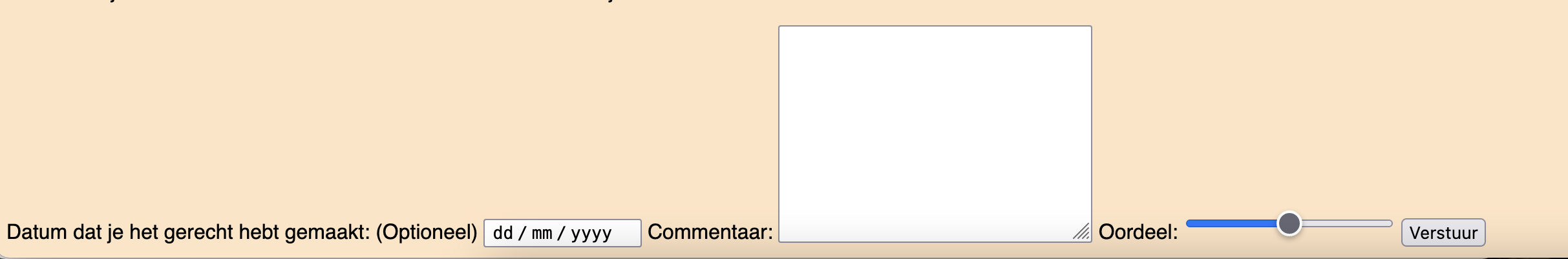
Dat kan er dan nu zo uit zien:

Figuur 1: Voorbeeld van formulier.
👷🏼 Opdracht 3: Styling van formulier (~30 min.)
Zorg er nu voor dat je het formulier styling geeft die bruikbaar is.
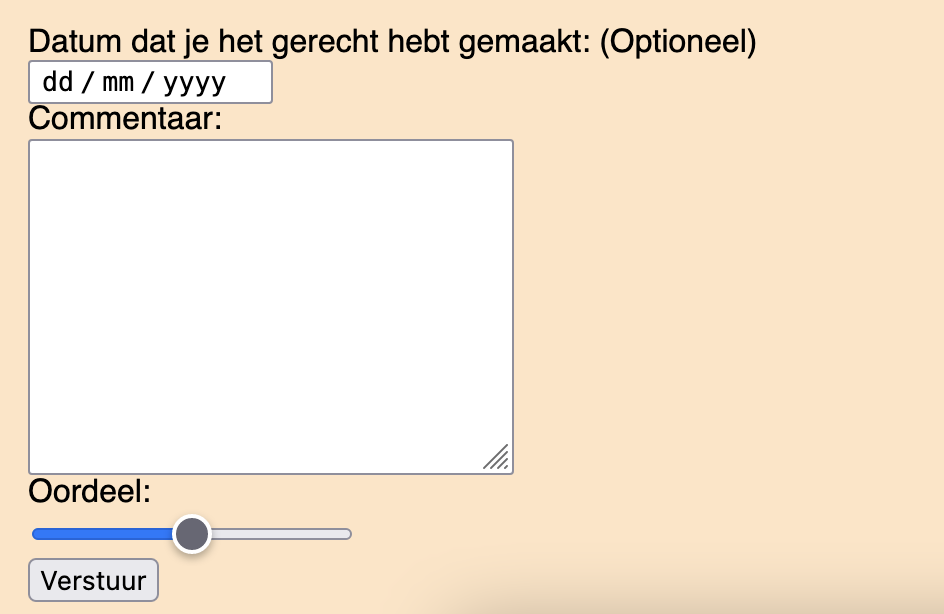
Dus niet alles naast elkaar bijvoorbeeld, maar netjes onder elkaar. Zoals in onderstaand voorbeeld.

Figuur 2: Voorbeeld van formulier met styling.
Lesprogramma
- Doelen
- 👩🏻🏫 Theorie (~30 min.)
- 👩🏻🏫 👷🏼 Opdracht 1: Registratieformulier “ontwerpen” en maken (~45 min.)
- 👷🏼👷🏿♂️ Opdracht 2: Laat je formulier testen door medestudent (~30 min.)
- Theorie (~15 min.): Transities
Doelen
Je leert:
- HTML-formulieren ontwikkelen.
- Gangbare controls op interactieve webpagina’s;
👩🏻🏫 Theorie (~30 min.)
- Behandelen van vragen uit de voorbereiding
- Samen huiswerk commentaarformulier bekijken en uitleg van
form-elementmethodaction
input-elementtype- validatie
- Nieuwe
form-controlsbutton(H. 6: Het elementbutton)select,datalist,option(H. 6: Kiezen uit een lijst)progress,meter(H. 6: Voortgang tonen en H. 6: Schaal)- Belang van a11y en usability in formulieren.
👩🏻🏫 👷🏼 Opdracht 1: Registratieformulier “ontwerpen” en maken (~45 min.)
In de les gaan we aan de slag met een “typisch” registratieformulier. Je maakt het formulier nadat je de volgende vragen hebt kunnen beantwoorden:
- Welke gegevens heb je nodig?
- Welke volgorde is logisch?
- Welke velden zijn verplicht?
- Welke velden wil je gaan valideren?
Zorg er nu voor dat het formulier de juiste velden heeft en de accessibility-normen volgt.
👷🏼👷🏿♂️ Opdracht 2: Laat je formulier testen door medestudent (~30 min.)
Als je alles klaar hebt wordt je formulier getest door een medestudent.
Als tester let je op:
- Heeft het een logische volgorde?
- Heb je onverwachte stappen moeten doen?
- Kun je onnodig vreemde dingen invullen?
Theorie (~15 min.): Transities
De docent laat een korte demo zien over CSS-transities.
Dit kun je ook nalezen in het boek in H. 13 subkopje: Overgangen (transitions)