Netwerken, HTTP & Sessies
Doelstelling van de les:
- Je herkent en onderscheid netwerkprotocollen. (We staan stil bij DNS, HTTP en TCP/IP)
- Je kunt persistentie toepassen over meerdere pagina’s met behulp van sessies
Voorbereiding
Om iets te begrijpen van wat het maken van interactieve en dynamische websites is het handig om een aantal dingen te weten te komen:
- hoe het internet werkt;
- hoe websites geserveerd worden;
- hoe je verbinding legt met een webserver; en
- hoe je een Request stuurt en een Response krijgt.
Bestuderen
Bestudeer aan de hand van de onderstaande vragenreeks het hoofdstuk Netwerken en de architectuur van webapps van de reader.
Beantwoord de volgende vragen
- Beschrijf in je eigen woorden wat een DNS-server doet?
- Bevat de default gateway een MAC-adres of een IP-adres?
- Wanneer wordt de default gateway gebruikt?
- Wat bevindt zich op de default gateway?
IP-adressen
Hoe je de onderstaande vragen kunt beantwoorden staat uitgelegd in hoofdstuk 2.8, kopje ‘2.2 Routers’ van de reader.
- Welk IP-adres heb je op het internet?
- Welk IP-adres heb je in het netwerk waar je nu op zit (bijvoorbeeld je thuisnetwerk of Eduroam op de HAN)?
- Wat is het IP-adres van www.nu.nl? (vul hiervoor je in je terminal het command
ping www.nu.nlin) - Langs hoeveel routers moeten berichten gaan om bij www.nu.nl te komen? (vul hiervoor in de terminal het command
tracert www.nu.nl(windows) oftraceroute www.nu.nl(MAC) in)
Domain Name Server (DNS)
- Van welke DNS krijg je het IP-adres van www.han.nl? (Dit zoek je op door in
de terminal het volgende in te vullen:
nslookup www.han.nl) - Van welke DNS krijg je het IP-adres van www.nasa.gov?
- Wat is je default domein name server? (Dit zoek je op door in de terminal het command
nslookupte runnen.) - Hoe kan het dat je het IP-adres van een website van een andere DNS krijgt dan je default DNS?
- Is het ook mogelijk dat je naar een website gaat en dan je computer niet het IP-adres hoeft op te vragen aan een DNS? Zo ja, waarom? Zo nee, waarom niet?
HTTP-protocol
- Als jij aan het surfen bent op het web, ben jij dan een client of een server?
- Wat is het voordeel van data versturen via een POST-request in plaats van een GET-request?
- Wat is het voordeel van data versturen via een GET-request in plaats van een POST-request?
Opdracht: Router
Voor deze opdracht ga je inloggen op de router van je thuisnetwerk. Op de hogeschool kan je wegens veiligheidsredenen geen toegang krijgen tot de router. Deze opdracht is dus niet op de hogeschool te maken. Het kan zijn dat je thuis ook geen toegang hebt tot je router, omdat je niet de de eigenaar bent van de router. Deze opdracht is daarom niet verplicht, maar zeker wel leerzaam.
Om in te loggen op je router moet je eerst weten op welk IP-adres binnen je thuisnetwerk de router zich bevindt. Het IP-adres kan je vinden door op het fysieke kastje van router te kijken. Staat het daar niet op google dan op de naam van je router en het woord IP-adres. Meestal geeft de eerste of de tweede zoekresultaat wel het antwoord.
Vul het IP-adres in je browser. Als je het goede adres hebt krijg je nu een inlogscherm. De default inloggevens staan op je router. Zo niet, is ook dit te googlen. Zijn de default inlogggevens aangepast, vraag dan of een huisgenoot het wachtwoord weet. In het uiterste geval biedt elke router de mogelijkheid om hem te resetten naar de fabrieksinstellingen. Hiermee worden de default inloggevens hersteld. Pas hier wel mee op! Ook alle instellingen gaan verloren, zoals de naam en het wachtwoord van je wifi. Deze moet je dan opnieuw instellen.
Vragen:
Als je bent ingelogd op je router beantwoord dan de volgende vragen:
- Wat is het IP-adres van je router?
- Hoeveel devices zijn er op dit moment verbonden met het netwerk?
- Lees het artikel: good and bad neighbors wifi-scanner/. Zit je wifi op de juiste channel?
- Wat is het IP-adres van de DNS-server die je router gebruikt?
- Bekijk de opties die de router nog meer heeft. Benoem een optie die te maken heeft met de veiligheid van je netwerk en leg in je eigen woorden uit wat het doet.
Lesprogramma: Netwerken
- Bespreken huiswerk
- Aan de slag met HTTP en sessies
Webservers, HTTP en Sessies
Aan de hand van de presentatie krijg je een introductie op HTTP en sessies.
👩🏻🏫 Samen inlog- en uitlogfunctionaliteit bouwen met sessies (~45 min.)
We hebben nu allemaal verschillende onderdelen geleerd die we nog moeten combineren:
- een loginformulier in HTML;
- een sessie;
if-statements om te kijken of data gevuld is;if-statements om te kijken of het wachtwoord wel klopt.
We gaan de volgende stappen doorlopen.
- Neem het onderstaande inlogformulier en sla dit op in een nieuw bestand:
login.php. - Voeg sessies aan deze pagina toe met
session_start(). - Lees nu netjes het formulier uit door de
$_POSTsuperglobal te checken op de waardes. - Zorg er nu voor dat je kan inloggen door het formulier te posten en op basis daarvan de
$_SESSIONsuperglobal te vullen met relevante data zoalsusername - Als de session nu gevuld is zou de
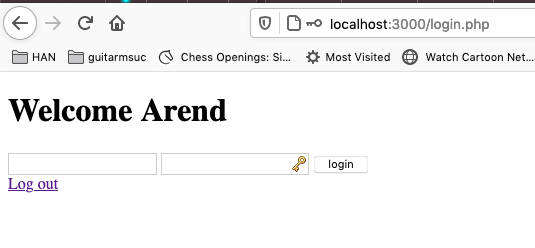
logged_in-variabele nu optruemoeten staan en zou een welkomstbericht moeten worden weergegeven. - Maak nu een nieuw bestand
logout.phpwaarin je de sessie destroyt en terugverwijst naar delogin.phpmetheader().
<?php
$logged_in = false;
if (isset($_SESSION['username'])) {
$html = "<h1>Welcome {$_SESSION['username']}</h1>";
$logged_in = true;
}
?>
<!DOCTYPE html>
<html lang="nl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Testsessie</title>
</head>
<body>
<?php
if ($logged_in) {
echo $html;
}
?>
<!-- TODO: ongeldige waarde voor `action`. -->
<form action="" method="post">
<input type="text" name="username">
<input type="password" name="pass">
<input type="submit" value="login">
</form>
<a href="logout.php">Log uit</a>
</body>
</html>
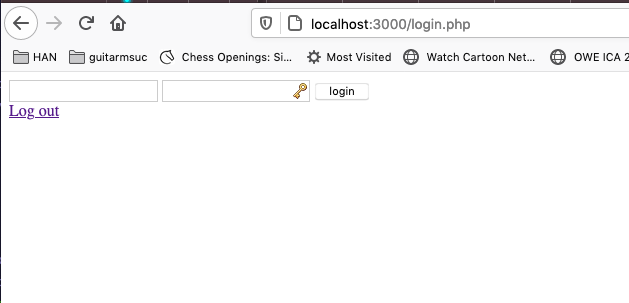
Zo zou het eruit moeten zien:


👷🏼 Opdracht 2: Maak een uitlogknop (~30 min.)
-
Maak een nieuwe pagina en plak de volgende broncode:
<?php // Maak sessie beschikbaar. session_start(); $html = ''; $logged_in = false; // Voeg welkomstgroet toe. if (isset($_SESSION['logged_in']) && isset($_SESSION['username'])) { $html = "<h1>Welkom {$_SESSION['username']}</h1>"; $logged_in = true; } ?> <!DOCTYPE html> <html lang="nl"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Inlogpagina</title> </head> <body> <?=$html?> <form action="login.php" method="post"> <input type="submit" value="login"> </form> <form action="logout.php" method="post"> <input type="submit" value="logout"> </form> <?php if ($logged_in) { require_once 'geheimen.html'; } ?> </body> </html> -
Deze pagina heeft twee formulieren in HTML met een POST naar
login.phpenlogout.php -
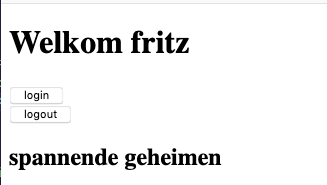
Hier wordt de gebruiker ook verwelkomd met haar eigen username als deze gebruiker ook volgens de sessie ingelogd is.
-
Als iemand
logged_inis, dan worden er ook ‘spannende geheimen’ getoond (uit een ander bestand, zie derequire_once). -
Maak nu een
login.phpdie:- een
'username'opslaat door een key toe te voegen met een waarde aan$_SESSION. - en een
'logged_in'key toe dietrueis. - Redirect de gebruiker vervolgens in
login.phpterug naar de vorige pagina met iets alsheader('Location: test_login.php');.
- een
-
In
logout.phpmoet je de sessie nu vernietigen en ook weer terugverwijzen naar de homepage. -
Zorg er nog voor dat er een bestand
geheimen.htmlis met hele spannende geheimen.
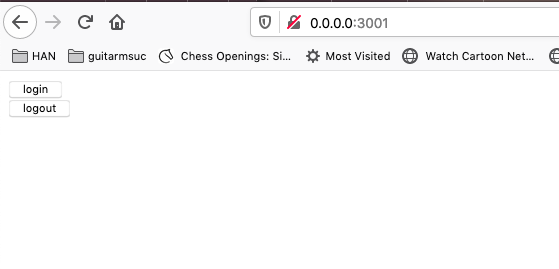
Het ziet er als het goed is zo uit:

Bovenstaand is het scherm dat je ziet als je nog niet bent ingelogd (of weer bent uitgelogd).

Afhankelijk van wat je in geheimen.html hebt gezet en wat de username is zie je iets wat lijkt op het bovenstaande als je ingelogd bent.
👩🎓 Extra opdracht: Feedback aan gebruiker over missende waarden
Het is handig is om goede feedback te geven als er iets migaat aan de gebruiker, zodat het duidelijk is wat er anders moet.
Download nu het registratieformulier in HTML/CSS om extra functionaliteit toe tevoegen.
Het registratieformulier staat eigenlijk helemaal klaar voor gebruik.
Let goed op de method (post) en de action (register.php). Zorg ervoor dat dit dus op de goede plek uitkomt en wordt uitgelezen.
Als je het formulier verstuurt:
- Controleer dat je username geen getallen/numerieke waarden heeft.
Onderstaande functies kunnen je helpen.
is_numericcheckt of een variabele een numerieke waarde of string is (bijvoorbeeld:1of'1'geefttrue),str_splitgeeft een string terug als een array van enkele karakters (bijvoorbeeld:'Arnhem'geeft['A', 'r', 'n', 'h', 'e', 'm']),
- Controleer of de wachtwoorden wel overeenkomen.
- Geef dan geschikte errors terug aan de gebruiker.