PHP Les 02: Arrays
Doelstelling les:
- Herhaling “wat zijn arrays”
- Associatieve arrays
- Introductie van functies
Voorbereiding (studenten)
- Huiswerk vorige les natuurlijk
- Bestudeer uit de reader:
- Bekijk video’s van CodeCourse op OnderwijsOnline:
- 07-CodeCourse-Datatypes-Arrays-Basics.mp4
- 08-CodeCourse-Datatypes-Arrays-Advanced.mp4
- 15-CodeCourse-Functions-Basics.mp4
- 16-CodeCourse-Functions-Scope.mp4
Opdracht 1: (~30 min.)
- Maak een array:
$eenTMTiendie gevuld is met de getallen 1 t/m 10. - Maak een array:
$zesTMVijftiendie gevuld is met de getallen 6 t/m 15. - Maak een array:
$samengevoegddoor de array uit onderdeel 1 en 2 samen te voegen (je krijgt dus een array met de getallen 1 t/m 15 en met duplicaten). Kijk of je eruit komt doorarray_mergete gebruiken. - Maak een array:
$filmmet daarin de volgende keys en vul deze array met voorbeeldwaarden:- titel;
- jaar;
- regisseur;
- hoofdrolspelers.
Lesprogramma
- Bespreken huiswerk
- Uitleg over arrays
Arrays
Tijdens de les bespreken we arrays door middel van een:
- for-loop over een één-dimensionale array
- for-loop over een twee-dimensionale array (met
foreach) - associatieve array
Opdracht menukaart maken
We gaan een “dynamische” menukaart maken.
Die komt er ongeveer zo uit te zien:
Eten
| Shoarma | € 6.95 |
| Appels | € 10.95 |
| Tabouleh | € 8.95 |
| Hamburger | € 5.50 |
Drinken
| Cola | € 2.00 |
| Ayran | € 2.30 |
| Fernandes | € 2.50 |
| Bier | € 5.50 |
In plaats van HTML direct te gebruiken, gaan we PHP inzetten om dit te doen met behulp van associatieve arrays.
Stap 1: Zet onderstaande HTML om in php
<!DOCTYPE html>
<html lang="nl">
<head>
<meta charset="UTF-8" />
<title>Restaurantmenu</title>
<style>
td:first-child {
width: 8em;
}
td:nth-child(2) {
font-style: italic;
text-align: right;
width: 4em;
}
</style>
</head>
<body>
<h1>Menu</h1>
<h2>Eten</h2>
<table>
<tr><td>Shoarma</td><td>€ 6.95</td></tr>
<tr><td>Appels</td><td>€ 10.95</td></tr>
<tr><td>Tabouleh</td><td>€ 8.95</td></tr>
<tr><td>Hamburger</td><td>€ 5.50</td></tr>
</table>
<h2>Drinken</h2>
<table>
<tr><td>Cola</td><td>€ 2.00</td></tr>
<tr><td>Ayran</td><td>€ 2.30</td></tr>
<tr><td>Fernandes</td><td>€ 2.50</td></tr>
<tr><td>Bier</td><td>€ 5.50</td></tr>
</table>
</body>
</html>
Stap 2: Samen een (geneste) associatieve array opbouwen
Nu gaan we samen een associatieve array maken (op het bord).
Stap 3: Schrijf nu code voor de kopjes
Probeer eerst het “eerste” niveau van de array te printen door
de kopjes weer te geven (Eten en Drinken).
Voeg een extra kopje toe door de associatieve array aan te passen
(bijvoorbeeld: Toetjes).
Intermezzo
Nu bespreken we eerst samen even de uitwerking tot dusver.
Wat valt je op aan de inhoud van de associatieve array? Wat kun je met een geneste array?
Stap 4: Schrijf nu de code voor de geneste onderdelen
Schrijf nu de code die de bijbehorende onderdelen bij de kopjes.
Dit is ook het huiswerk, met de toevoeging dat je de URL-parameters erbij moet kunnen gebruiken. Zie huiswerk
Bonus: Zet de getallen om in de “Nederlandse stijl”
In Nederland gebruiken we geen . om fracties op te schrijven maar een ,.
Computers doen dat anders. Je kunt de getallen opschrijven in de “locale” van Nederland door gebruik te maken van: number_format()
Huiswerk
Het huiswerk voor de volgende les.
-
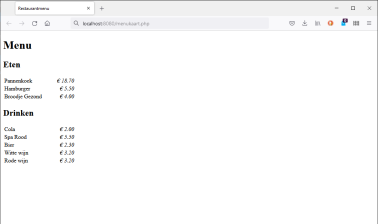
Maak menukaart volledig af zodat het menu volledig getoond wordt.
http://localhost:8080/menukaart.phpgeeft:
-
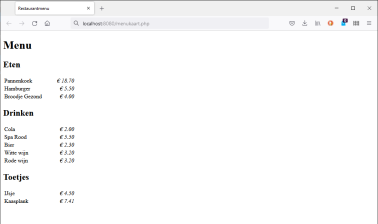
Voeg een extra menu Toetjes toe aan de kaart met wat consumpties (breid dus de array uit).
http://localhost:8080/menukaart.phpgeeft:
-
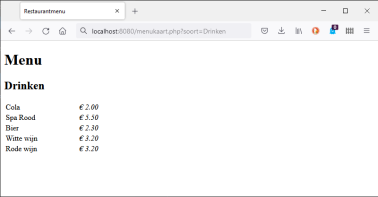
Een menukaart kan erg groot worden, het zou handig zijn als je ook een menuonderdeel kunt kiezen.
http://localhost:8080/menukaart.php?soort=Drinkengeeft alleen de drankjes.
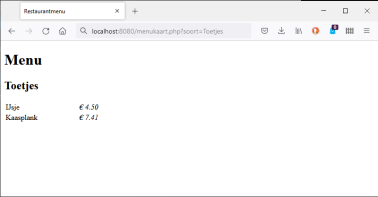
En
http://localhost:8080/menukaart.php?soort=Toetjesgeeft alleen de toetjes.
-
Bekijk je code eens goed, kun je functies maken die het geheel duidelijker maken? Beschrijf die (naam en parameters) en implementeer deze dan.
-
De voorbereiding van de volgende les.