Web Technology: Implementation & Security - beroepsproduct
Inleiding
Het beroepsproduct voor WTIS is hetzelfde als WTUX maar nu als webapplicatie (webapp). Deze keer moet de website voor echt in bedrijf kunnen worden genomen. Het belangrijkste dat je moet toevoegen is het verwerken van invoer van personen die de applicatie gaan gebruiken.
Naast HTML en CSS moet je daar nu PHP en een SQL Server RDBMS voor gaan gebruiken. Nu je meer technologieën zal gebruiken, is het goed toepassen van techniek (implementeren) belangrijker geworden. Vooral de prestatie-efficiëntie en beveiligbaarheid van de applicatie worden nu je uitdaging.
Je beroepsproduct start je o.b.v. een github Assignment. Zie de handleiding bij het template voor uitleg over hoe je dit opstart. De data wordt automatisch ingeladen. De webpagina’s baseer je op je uitwerking van het vorige beroepsproduct.
Casus
Pizzeria Sole Machina 🍕
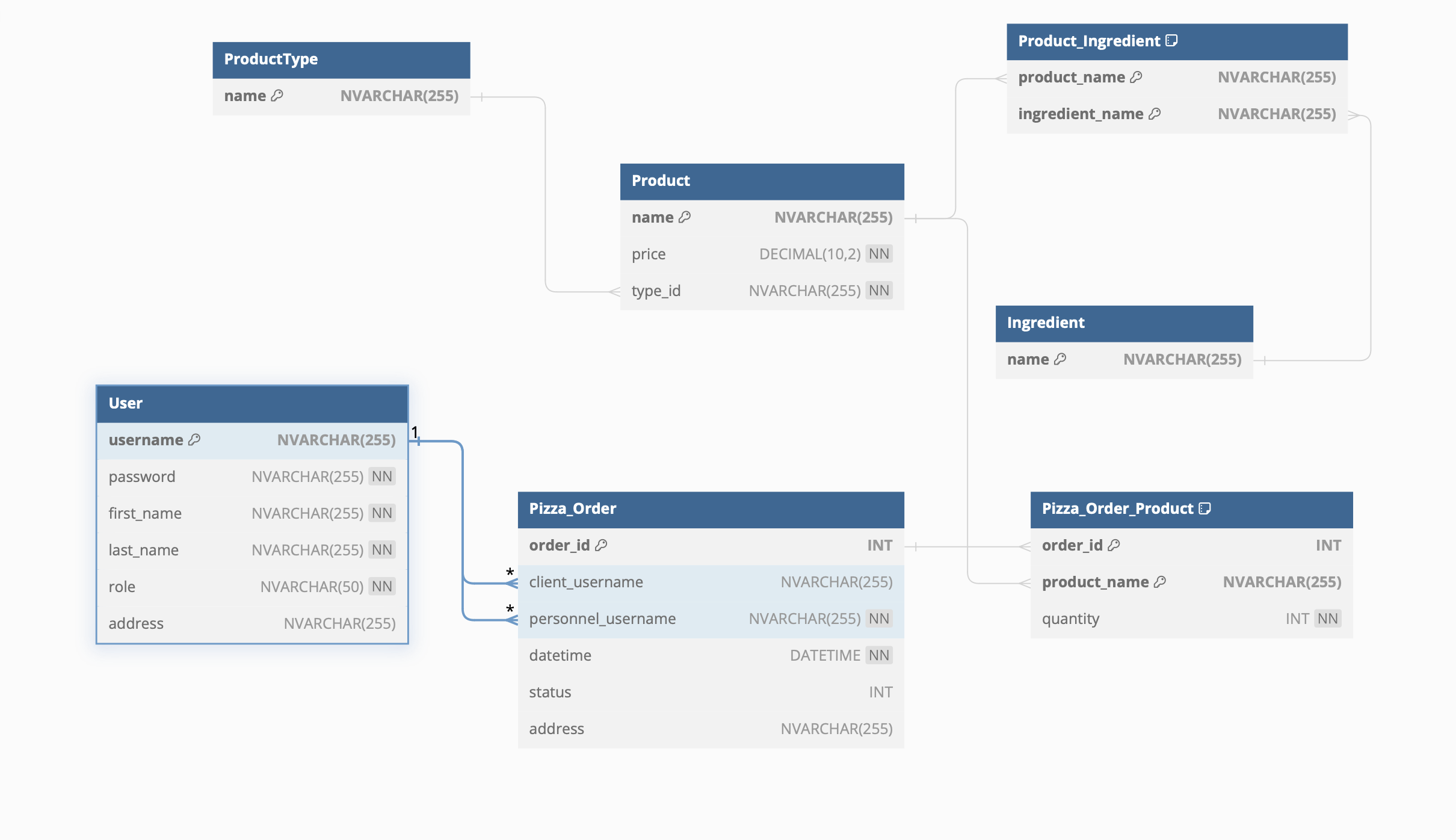
De Pizzeria Sole Machina heeft een applicatie nodig waar klanten bestellingen kunnen doen en waarin de keuken een overzicht krijgt van de bestellingen. In Figuur 2 kun je het data model vinden van Sole Machina.

Figuur 1: Pizzeria door Ellen He
Een klant doet een bestelling waarin meerdere items te plaatsen zijn zoals: Cola, Pizza, Focaccia. Elke bestelling betaat dus uit Order_Items. Items hebben een type (drinken, eten, etc.) en kunnen ingrediënten hebben. Zoals een pizza Caprese de ingrediënten basilicum, tomaat en mozzarela heeft.
Een bestelling wordt altijd gekoppeld aan een klantgebruiker en aan een personeelsgebruiker zodat duidelijk is voor wie de bestelling is en wie verantwoordelijk is om deze bestelling voldaan te krijgen. Een gebruiker heeft geen adres, maar een bestelling wel omdat een gebruiker niet altijd op hetzelfde adres een bestelling hoeft te doen.
Een gebruiker heeft een rol om te bepalen of dit een personeelslid of een klant is.
 Figuur 2: Data model Sole Machina
Figuur 2: Data model Sole Machina
Voor klanten:
- KL-01: Als klant wil ik het menu kunnen bekijken en items aan mijn bestelling kunnen toevoegen zodat ik mijn maaltijd kan aanpassen.
- KL-02: Als klant wil ik een bestelling kunnen plaatsen met meerdere items en de hoeveelheid van elk item kunnen specificeren zodat ik voor mezelf en anderen kan bestellen.
- KL-03: Als klant wil ik bij het plaatsen van een bestelling een afleveradres kunnen opgeven zodat mijn bestelling op de juiste locatie kan worden afgeleverd.
- KL-04: Als klant wil ik kunnen registreren, zodat ik de volgende keer geen afleveradres hoef op te geven en sneller kan bestellen.
- KL-05: Als klant wil ik mijn bestellingen kunnen inzien, zodat ik kan zien wat de status ervan is (bijvoorbeeld: onderweg, in de oven, etc.).
Voor personeelsleden:
- PE-01: Als personeelslid wil ik kunnen inloggen op mijn account zodat ik bestellingen geplaatst door klanten kan beheren.
- PE-02: Als personeelslid wil ik alle actieve bestellingen kunnen bekijken zodat ik ze efficiënt kan voorbereiden en vervullen.
- PE-03: Als personeelslid wil ik de bestellingen kunnen wijzigen, zodat gebruiker en mederwerker de status van de bestelling kunnen bijhouden.
Pagina’s
Om een beetje houvast te geven kun je de indeling maken op basis van de onderstaande pagina indeling. Let wel dat dit puur fictioneel is. Je kunt zelfs misschien 2 pagina’s hebben voor 1 user story als dat beter past in jou applicatie.
| Pagina | Beschrijving | User Stories |
|---|---|---|
| Menu | Een pagina waar alle bestelbare items weergegeven worden | KL-01 |
| Winkelmandje | Een pagina waar je alles wat er in je bestelling zit kunt bevestigen | KL-02, KL-03 |
| Profiel | Op deze pagina kun je alle bestellingen die je hebt gemaakt inzien | KL-04 |
| Registratie/Login | Hier kun je een account maken en/of inloggen | KL-05, PE-01 |
| Bestellingoverzicht Personeel | Overzicht van alle bestelligen en mogelijkheid om status aan te passen (alleen voor personeel) | PE-02, PE-03 |
| Detailoverzicht Bestelling | Details van een bestelling inzien voor bijvoorbeeld een bezorger | PE-02 |
| Privacyverklaring | Een officiële verklaring van hoe de gegevens gebruikt moet worden overeenkomstig GDPR / AVG. | Juridisch verplicht |
Documentatie
In de les over webappbeveiliging ben je bezig geweest met het in kaart brengen en analyseren van beveiligingsrisico’s. Nu doe je dat voor het beroepsproduct.
Kies uit de top 10 van OWASP 5 risico’s en werk voor elk van de risico’s de volgende elementen uit:
- Risicotabel zoals uitgelegd in Hoofdstuk 7
- Een korte uitleg over de gevolgen van een doorbraak bij dit risico
- Een korte samenvatting hoe je de applicatie hiervoor beveiligd hebt, met behulp van screenshots en code uit je eigen applicatie
In te leveren
Ingepakt als ZIP-bestand, via iSAS:
- Alle documentatie, broncode en overige bestanden van de applicatie die je hebt gemaakt (netjes en schoon).
- Een zelf ingevuld beoordelingsmodel (zelfbeoordeling), waarin je eerlijk inschat hoe je hebt gepresteerd op ieder criterium.
Beoordeling
- De beoordeling volgt het beoordelingsmodel (iSAS). Bij aspect WT-IS-3, criterium 2, over de vereisten gaat de beoordeling over implementatie van de user stories die tabel 1 opsomt.
- Bij de beoordeling gebruikt de beoordelaar uitsluitend de inhoud van je ZIP, zonder nog bijzondere handelingen te doen als bestanden downloaden of scripts draaien. Deze ‘testdata’ moet beschikbaar zijn zodra je beoordelaar zelfstandig de applicatie draait, via een gebruikersvriendelijke herstelfunctie. Deze herstelfunctie moet werken volgens de instructies voor het herstellen van een databasebackup die al in het template voor het beroepsproduct staan.
- Als iets naar jouw oordeel nog onvoldoende af is, beoordeelt je beoordelaar je op dat moment niet op dat criterium. Op de overige criteria wel. Je beoordelaar stemt zijn/haar evt. feedback af op je zelfbeoordeling.
Herkansing
Mocht je WTUX in het voorgaande jaar gehaald hebben en WTIS niet dan kan het zijn dat je een frontend hebt gebouwd voor een andere casus.
In dit geval maak je de opdracht precies zoals hierboven in de user stories omschreven staat. Maar doe je dat met kale HTML en PHP om deze HTML te genereren.
Je mag hier uiteraard nog CSS voor schrijven, maar dat beïnvloedt het cijfer niet.
In github classroom kun je de opdracht accepteren: https://classroom.github.com/a/ILLnP9_G